Laten we eerlijk zijn, formulieren zijn niet leuk. Al word ik blij van goede formulieren. En best chagrijnig van slechte formulieren.
Zo vulde ik bij het doorgeven van de waterstand per ongeluk 20.115 m3 in, in plaats van 20 m3(!). Oeps. Gelukkig kon ik het met een foto oplossen, maar het zorgde wel voor extra werk bij het waterbedrijf.
Had ik deze fout gemaakt als het formulier duidelijker was? Goede formulieren op je website zorgen ervoor dat je bezoekers en klanten soepel met jouw bedrijf of organisatie kunnen communiceren, zonder frustraties of verrassingen.
Bereid je voor op een uitgebreide verkenning van labels in formulieren – en vergeet niet dit longread-artikel op te slaan! 🙃
In het kort
We beginnen bij de belangrijkste vraag: Wat is de beste plaatsing van labels? Het korte antwoord: het hangt af van de context van het formulier en je doel.
Top 5 learnings uit dit artikel:
Labels boven invoervelden zijn de snelste en meest effectieve vormen van labels.
Gebruik geen inline labels als je een goede gebruikerservaring wilt bieden.
Er is weinig onderzoek gedaan naar het effect van floating labels.
Links uitgelijnde labels zijn nuttig bij complexe formulieren op desktop/grote schermen.
Het gebruik van de juiste lettergrootte en kleurcontrast verbetert de leesbaarheid van labels.
In een reeks van artikelen onthul ik de geheimen van gebruiksvriendelijke en conversieverhogende formulieren en geef ik je praktische voorbeelden om deze inzichten vandaag nog toe te passen op je eigen formulier.
Ik trap af met 5 best practices voor de juiste plaatsing van labels. Ik zal alvast iets verklappen, er zijn maar 4 best practices, en 1 worst practice. Lees snel verder!
Lees ook deel twee van deze reeks over hoe je een toegankelijk formulier kunt ontwerpen.
Wat zijn labels en waarom zijn ze belangrijk?
Labels zijn de vragen die je stelt aan je gebruikers om noodzakelijke informatie te verzamelen. Een label geeft aan wat voor informatie je moet invullen in een tekstbox of invoerveld. Het is een manier om een gesprek te starten met je gebruiker.
Een goed ontworpen formulier vermindert frustratie, twijfels en onzekerheden bij de gebruiker. En, als het ook nog gebruiksvriendelijk is, leidt het sneller tot een conversie.
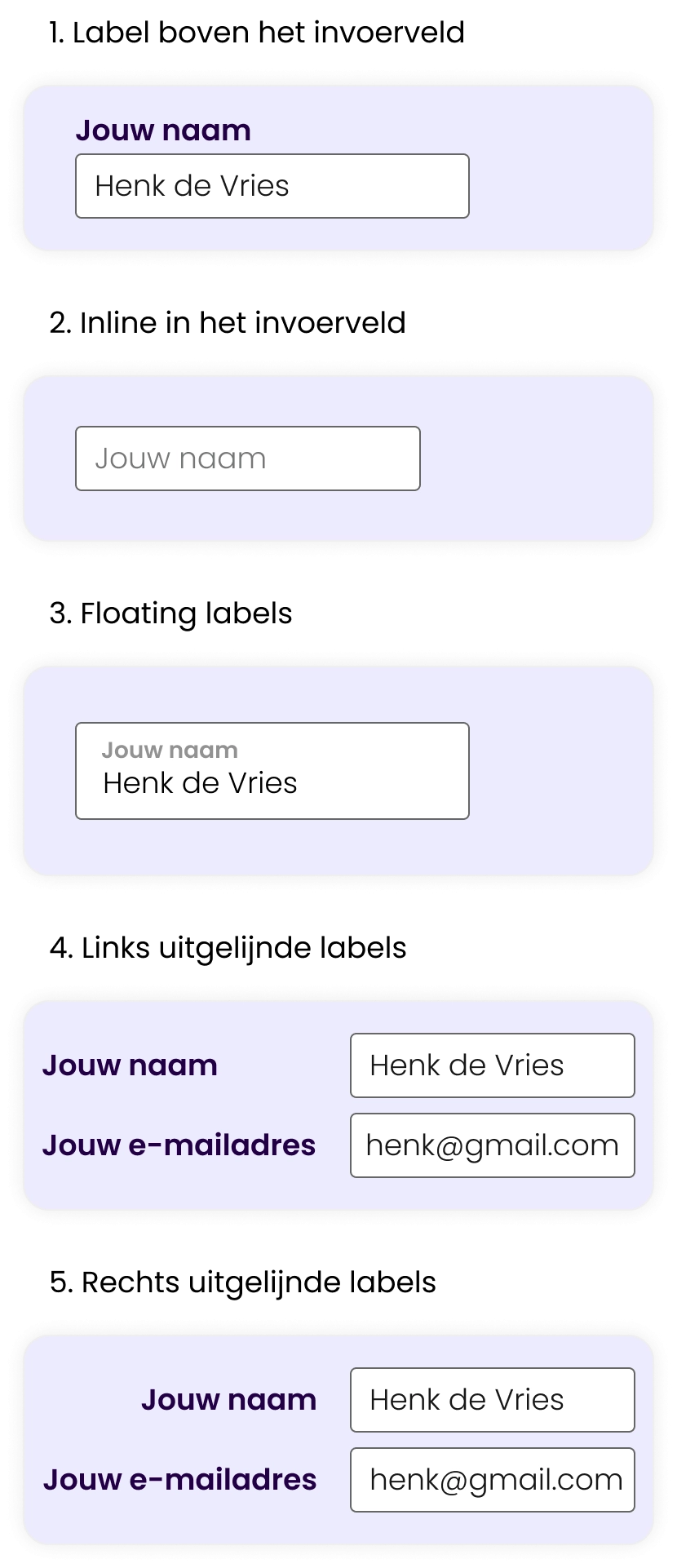
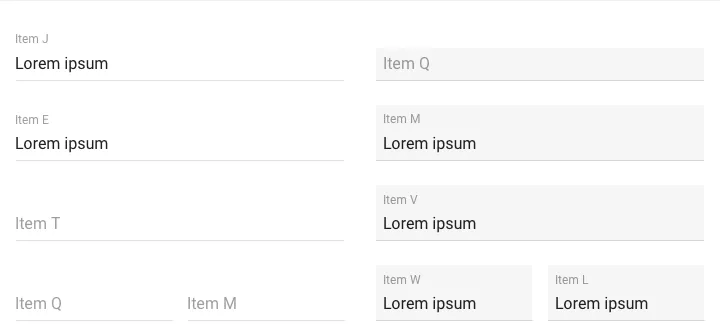
Er zijn verschillende manieren om de labels te plaatsen. Even op een rijtje, waar kan je het label plaatsen?

Een label plaatsen is toch niet zo moeilijk?
Nou, er zijn genoeg formulieren te vinden die tot frustratie leiden. En laat dat een dooddoener voor je conversie/interactie zijn...

5 best practices: De uitlijning van je label
Wil je dat gebruikers zo snel mogelijk het formulier invullen? Of wil je dat de gebruiker de tijd neemt om de inputvelden rustig door te nemen? De plaatsing van het label kan daar invloed op hebben.
De meest gebruikte manier van labelling vandaag, anno 2023, is labels boven invoervelden en floating labels. Naast deze twee vormen kun je ook labels links of rechts uitlijnen voor de invoervelden of inline.
In deze gids maak ik een verschil tussen inline labels en floating labels. Floating labels beginnen als inline labels, maar die verplaatsen zich boven de tekst als de gebruiker het veld activeert. Inline labels zijn labels waar het label verdwijnt als de gebruiker het veld activeert en begint te typen.
Rond 2010 ging de discussie over labels vooral over de uitlijning van labels links voor, rechts voor of boven invoervelden. Nu gaan de meeste discussies over labels boven invoervelden versus floating labels.
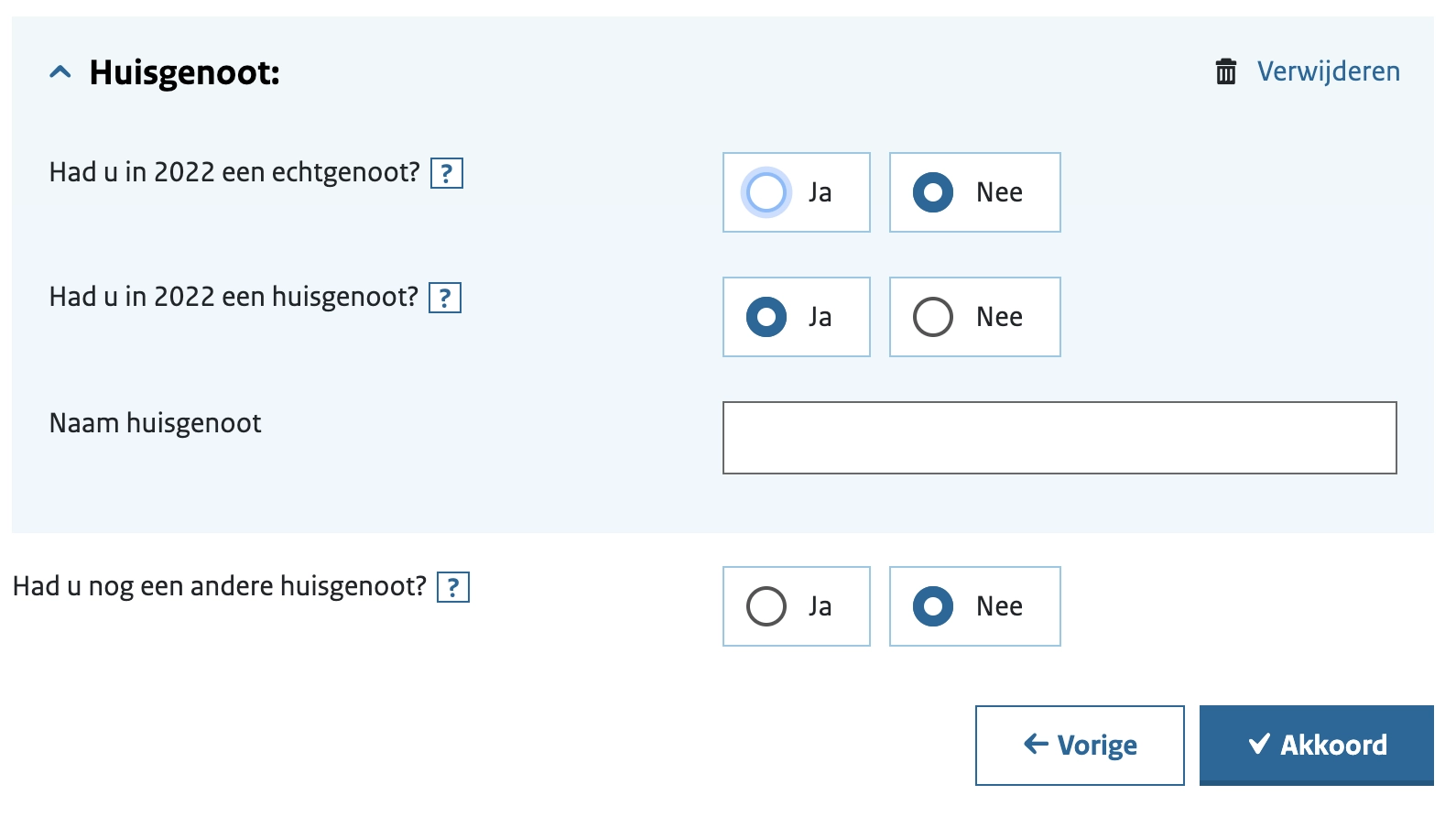
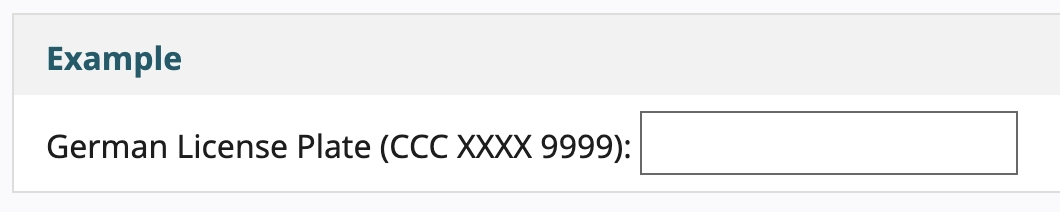
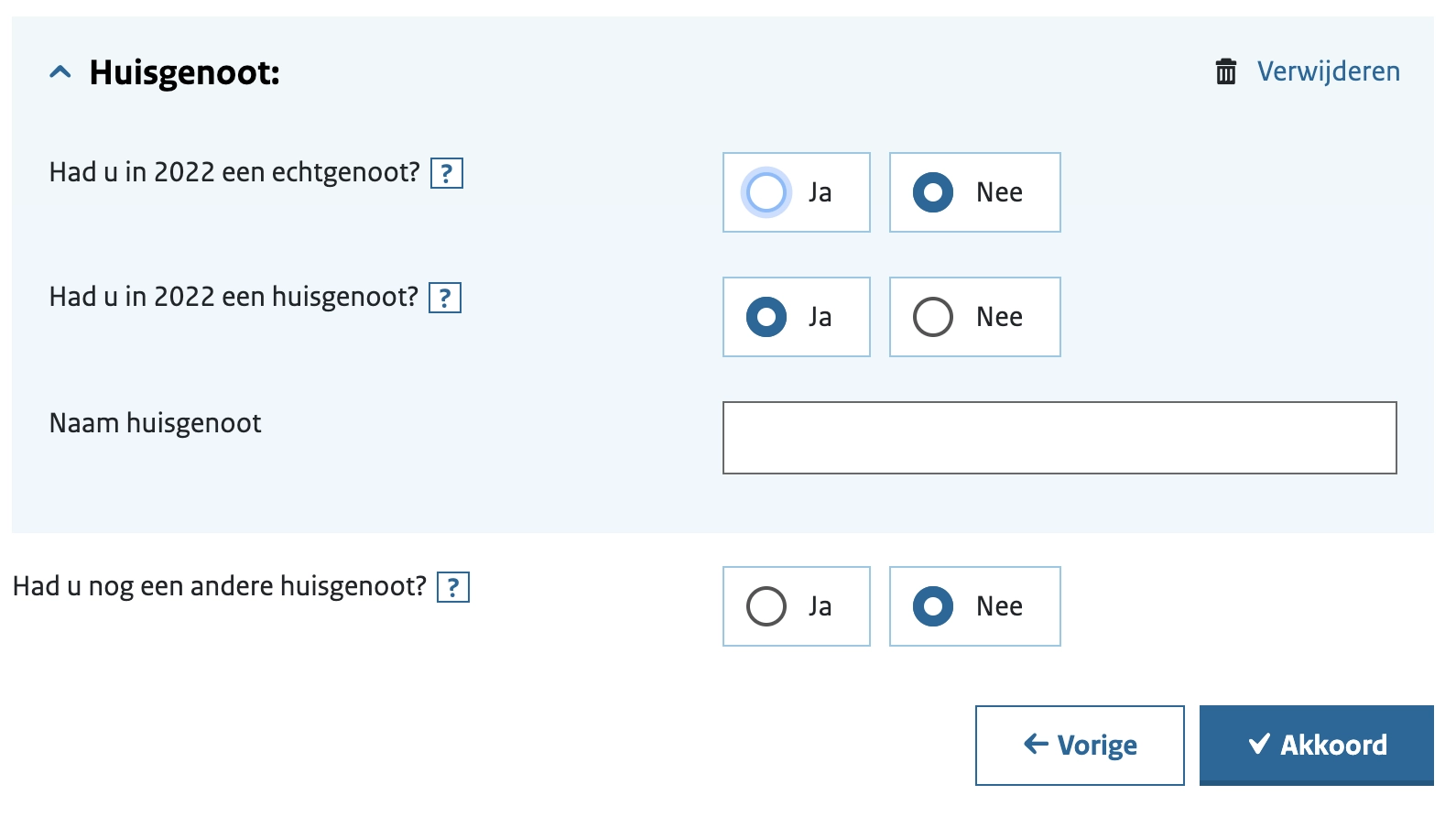
Zijn links uitgelijnde en rechts uitgelijnde labels voor het invoerveld dan verouderd? Nee, we gebruiken ze alleen niet zo vaak meer. Links uitgelijnde labels zie je nu terug in je belastingaangifte op desktop bijvoorbeeld:

Maar welke plaatsing is nou het beste? Boven, inline, floating, links of rechts? Laten we bij elke plaatsing van het label kijken wat de voor- en nadelen zijn, en in welke context je het beste de labels kunt gebruiken voor je formulier.
1. Label boven het invoerveld
De eerste kandidaat is het label boven het invoerveld.

Snelste manier om een formulier te scannen
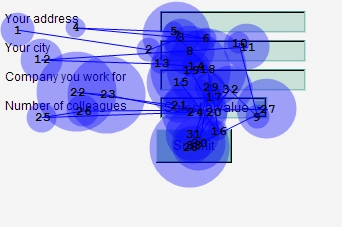
Het meest geciteerde onderzoek naar de plaatsing van labels werd gedaan door Matteo Penzo in 2006. Op basis van een eyetrack-onderzoek met verschillende testen van de plaatsing van labels kwam hij tot de volgende conclusie:
In andere woorden, door het label boven het invoerveld te plaatsen zien gebruikers het label en het invoerveld in één keer. Ze hoeven niet met hun ogen te bewegen om het label en het invoerveld te zien.
Van de vier verschillende onderzoeken, vulden de gebruikers het formulier het snelste in en met de minste cognitieve belasting als het label boven het invoerveld stond.
De onderzochte plaatsingen waren*:
Labels boven het invoerveld
Dikgedrukte labels boven het invoerveld
Links uitgelijnd voor het invoerveld
Rechts uitgelijnd voor het invoerveld
In 50ms bewoog de gebruiker zijn ogen van het label boven naar het invoerveld. Wat 10x sneller was dan links uitgelijnde labels.
Het kost de gebruiker minder cognitieve inspanning om de twee elementen, label en het invoerveld, te waarnemen omdat ze dichter bij elkaar staan dan een label voor het invoerveld.
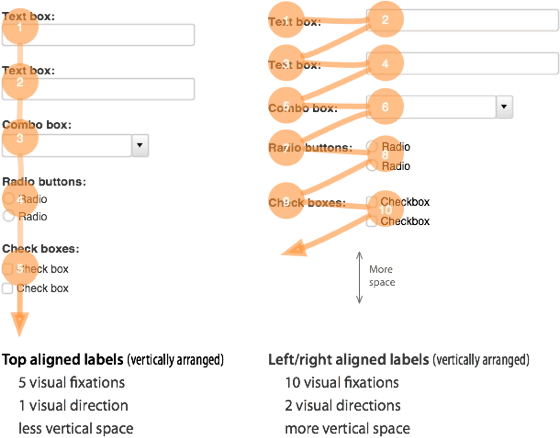
Ook hoeft de gebruiker zijn ogen alleen in één richting te bewegen: naar beneden (Luke Wroblewski, 2008, pg.59). Wat zorgt voor een duidelijk pad naar het afronden van het formulier.

* Dit onderzoek is gedaan voordat floating labels bestonden. Het kan interessant zijn om een vergelijkbaar onderzoek te herhalen waarin men kijkt naar labels boven het invoerveld versus floating labels.
Extra ruimte voor uitleg en vertalingen
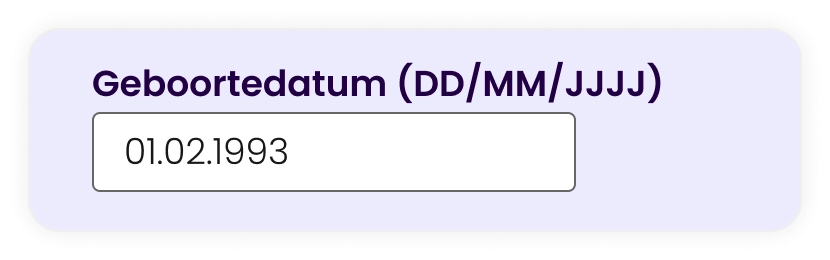
In vergelijking met andere plaatsingen van labels, zijn de labels boven invoervelden niet beperkt tot 1-2 woorden. Zoals onderzoeksinstituut Baymard terecht aangeeft is er meer ruimte om labels duidelijk te omschrijven, en je kunt bijvoorbeeld instructies toevoegen in of onder het label. Denk aan ‘DD/MM/JJJJ’ achter de vraag ‘Geboortedatum’.

Bij meertalige formulieren is het label boven invoervelden de meest gunstige oplossing. Want dan heb je genoeg ruimte om teksten te vertalen naar langere zinnen die meer ruimte vragen.

Nadelen van labels boven invoervelden
Een label boven het invoerveld heeft een groot nadeel: bij veel vragen moet een gebruiker langer scrollen om het formulier in te vullen. Dit komt door de witruimte die je nodig hebt tussen elke vraag.
Dit kun je oplossen door een formulier op te splitsen in secties op meerdere pagina’s. Zodat je na het invullen van een sectie met vragen doorgaat naar een nieuwe pagina of sectie. Het verdelen in stapjes maakt een lang formulier behapbaar voor de gebruiker
De blog UX Movement stelt dat je extra witruimte nodig heb om labels en velden te groeperen. Zo maak je het formulier extra lang, en ontstaan er onnodige onderbrekingen in de scanflow van de gebruiker.
Echter is er hier geen onderzoek of bewijs voor. Dus is het maar de vraag of dit daadwerkelijk gebruikers stoort.
Verder is er nog geen bewijs dat scrollen in een formulier een negatief effect heeft op de gebruikerservaring. Vooral als het duidelijk is voor de gebruiker is dat hij of zij zijn doel behaalt (het afrondend van het formulier) door het formulier volledig in te vullen.
Ook beweert Quickmark in een blog dat je met labels boven invoervelden meer elementen hebt om te scannen voor je ogen, waardoor het aantalvisuele fixaties toeneemt. Maar in dit artikel is er geen feitelijk bewijs voor de aannames.
TL;DR: Labels boven het invoerveld samengevat
Voordelen
Het biedt gebruikers de snelste manier om een formulier te scannen en invullen.
De gebruikers hoeven hun ogen alleen in een richting te bewegen, wat minder cognitief belastend is dan links en rechts uitgelijnde labels.
Je hebt meer ruimte voor tekst en aanvullende tekst zodat je invoervelden goed kan omschrijven.
Nadelen
Je hebt meer elementen en neemt daardoor ook meer witruimte in beslag waardoor formulieren langer zijn en gebruikers verder moeten scrollen.
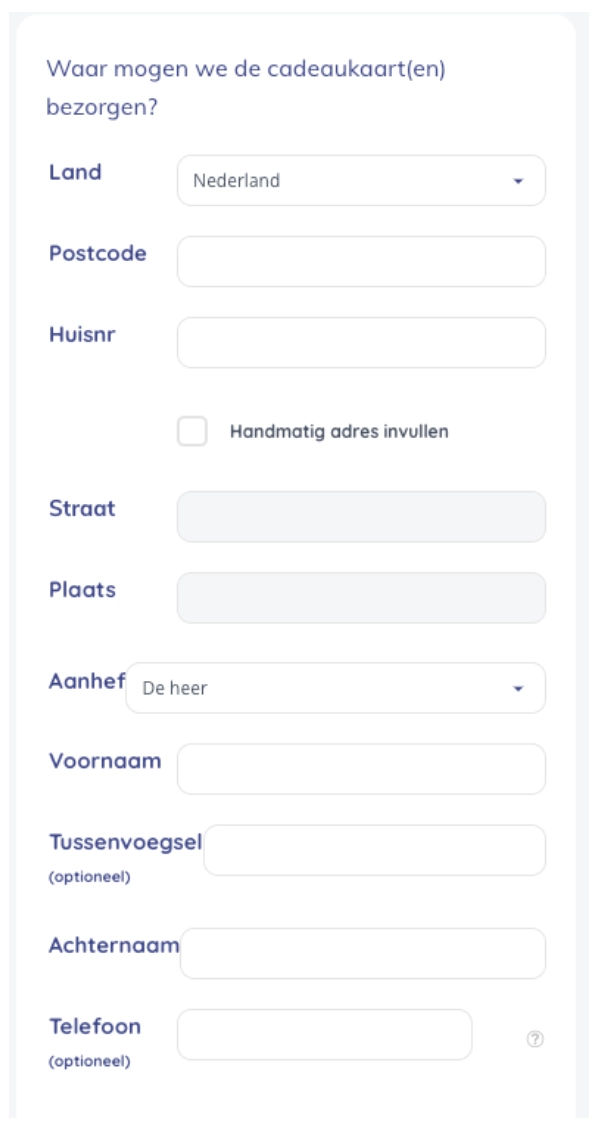
2. Inline Labels / Labels als placeholders
Ik val direct met de deur in huis, inline labels of labels als placeholders zijn een ‘no-go’ in de UX-wereld!
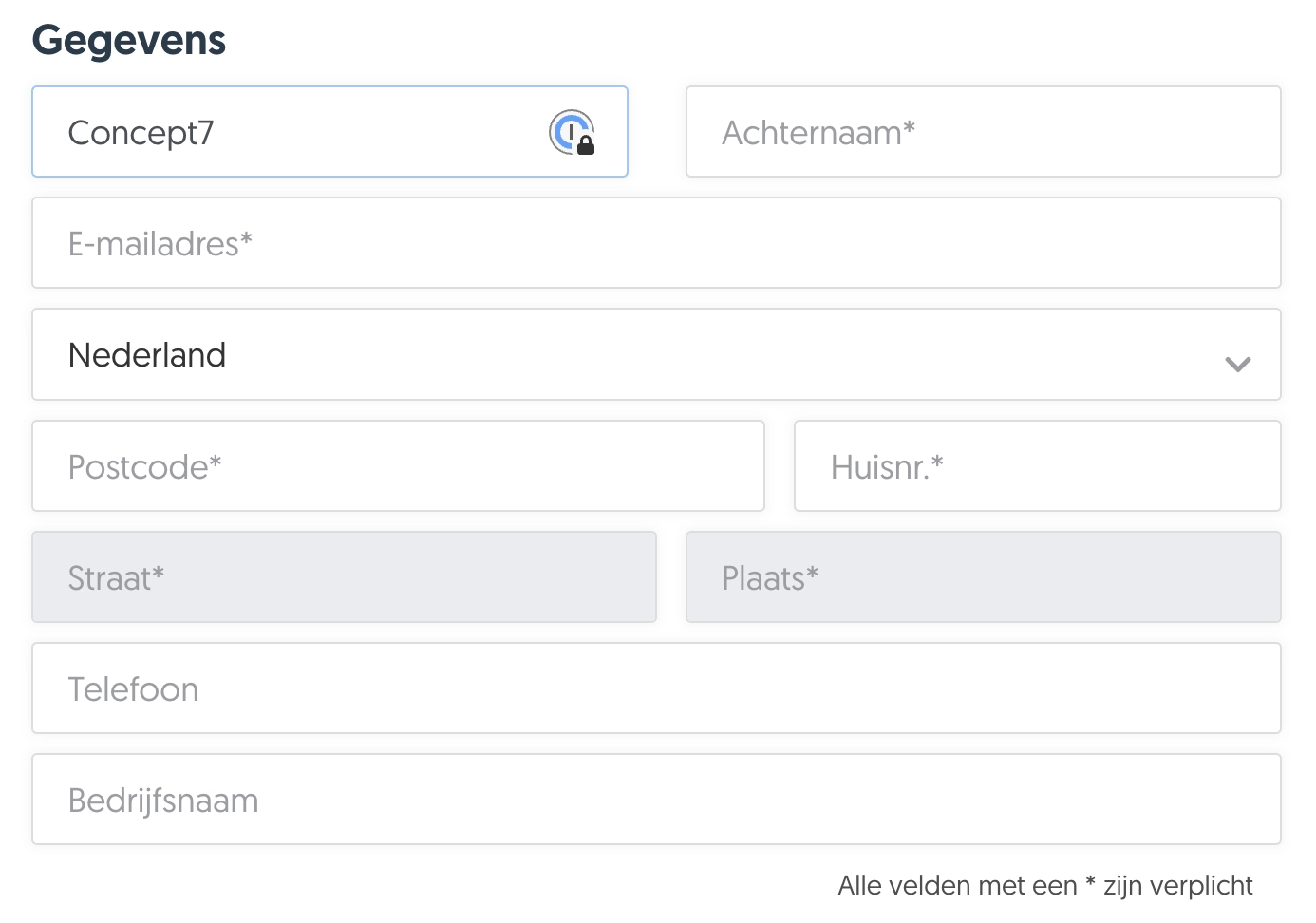
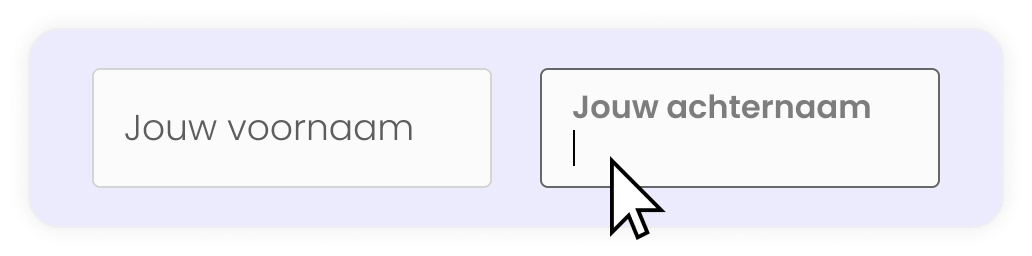
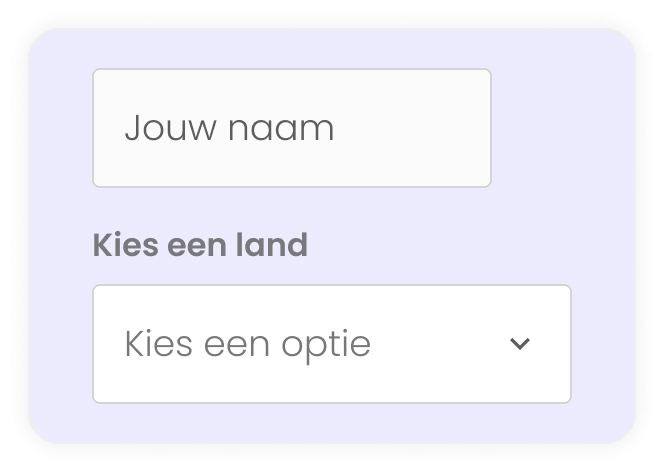
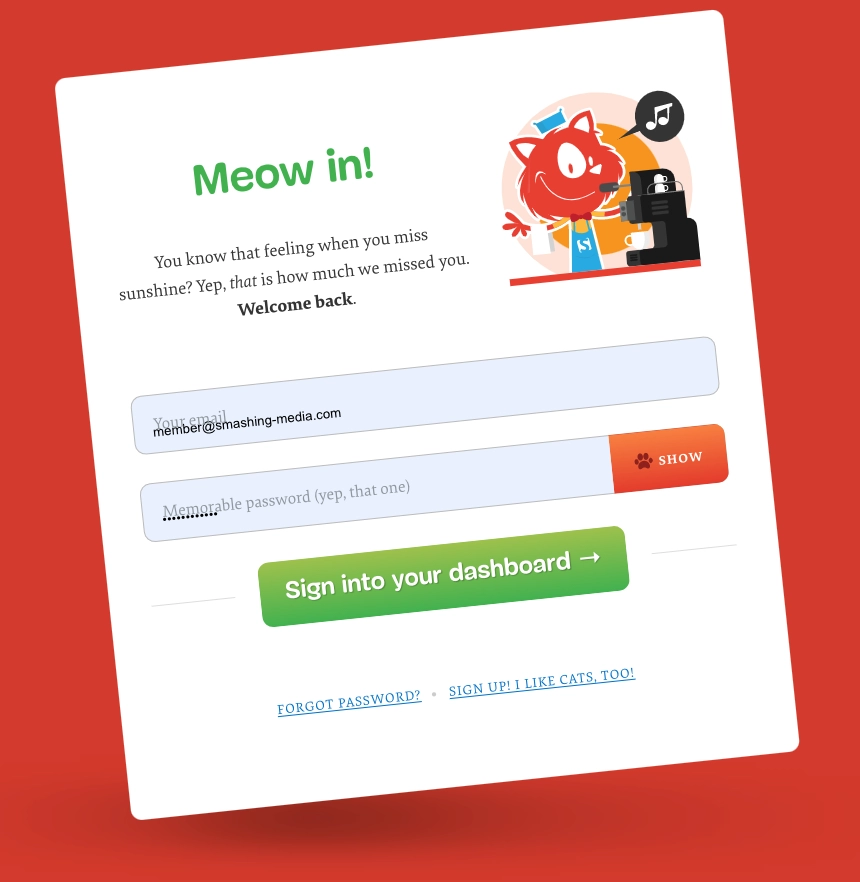
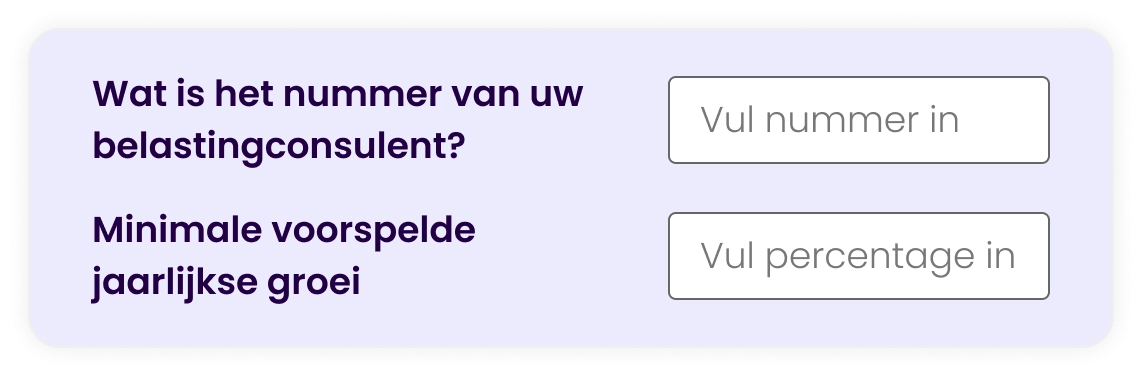
Toch zie ik dat designers deze labels nog steeds gebruiken:

Inline labels besparen ruimte op het scherm, maar gaan ten koste van de algehele gebruikerservaring. Want als de hint of het label verdwijnt zodra je op het veld klikt, is het makkelijk om te vergeten wat de vraag was.
Er zijn altijd uitzonderingen op de regel. Bij formulieren waar je bijvoorbeeld alleen een emailadres vraagt is de kans dat de gebruiker de vraag vergeet erg klein. Of denk aan een zoekveld waarbij je een veld hebt die een zoek-icoontje bevat.
Waarom zijn inline labels een no-go?
Lastig context te achterhalen en kan twijfels veroorzaken
Verwarring met ingevulde velden
Verwarrende foutmeldingen
Niet geschikt voor drop-downs
Lastig context te achterhalen
Het grootste probleem is dat het label verdwijnt zodra je begint te typen of het veld activeert. De enige context die je had om het veld in te vullen is weg. Luke Wroblewski onderstreept dat er hierdoor voor gebruikers onduidelijk is wat ze moeten invullen (Web Form Design 2009, pg. 100).

Gebruikers moeten moeite doen om de labels te onthouden tijdens het typen. Dit kan tot extra cognitieve belasting en frustratie leiden, wat de gebruikerservaring stoort.
Verwarring met ingevulde velden
Inline labels kunnen gebruikers het idee geven dat het veld al ingevuld is. Hierdoor is er een kans dat de gebruiker het invoerveld skipt, en een foutmelding krijgt.
Verwarrende foutmeldingen
Omdat de gebruiker geen context meer heeft na het invullen van velden is hij of zij afhankelijk van goed geformuleerde foutmeldingen om zijn input aan te passen.
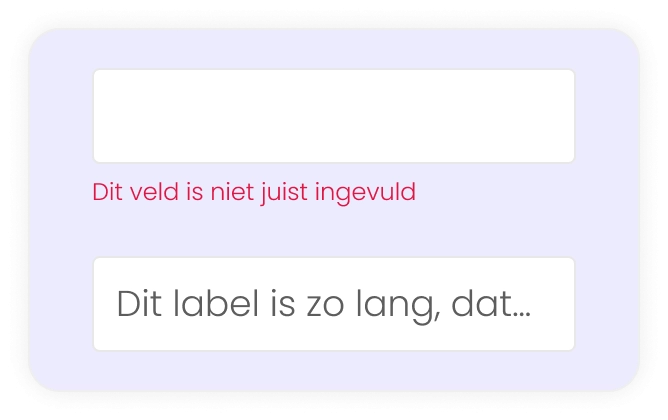
Als de foutmeldingen niet goed zijn ingericht en een standaard bericht toont zoals: “Dit veld is verkeerd ingevuld”, weet de gebruiker niet waarom het verkeerd ingevuld is.

Zo liet Baymard Institute in een van hun studies over mobiele formulieren zien dat meerdere gebruikers gefrustreerd raakten door een cryptische foutmelding die ze zonder context niet konden plaatsen.
Uit de foutmelding konden de gebruikers niet herleiden wat ze fout hadden gedaan, en moesten ze hun input verwijderen.
Niet geschikt voor drop-downs of andere selectievakken
Voor andere soorten invoervelden dan tekstvelden zijn inline labels ook minder goed geschikt. Bij drop-down opties veranderen de inline labels in een label boven het vak. Waardoor het ontwerp van je formulier niet meer consistent is.
Verder kunnen gebruikers bijvoorbeeld denken dat de drop-down al ingevuld is. In het bovenstaande onderzoek van Baymard naar mobiele formulieren zagen ze dat gebruikers in de war raakten.

Just don’t do it
Hoewel inline labels ruimtebesparend lijken, wegen de nadelen zwaarder dan de voordelen. Ze zorgen voor meer onduidelijkheid dan duidelijkheid, en dat wil je juist voorkomen als je formulier het belangrijkste interactiemiddel is met je klanten.
Daarom: gebruik geen inline labels, behalve als je maar één of twee invoervelden hebt, zoals een inlogformulier of zoekveld.
3. Floating labels
Laten we verdergaan naar kandidaat nummer drie. Een sterke kandidaat, daar is geen twijfel over mogelijk volgens de grote fanclub.
Sinds een paar jaar heeft namelijk Google deze stijl overgenomen voor al zijn formulieren in Material Design. Maar wat zijn Floating Labels?

Floating Labels, of Infield top aligned labels, zijn labels die beginnen als een soort ‘placeholder’ in het invoerveld om ‘ruimte te besparen’. Bij het activeren van het invoerveld beweegt het label zich naar boven met een korte animatie. Nielsen Norman Group (NNGroup) noemt de floating label een ‘Adaptive placeholder’.
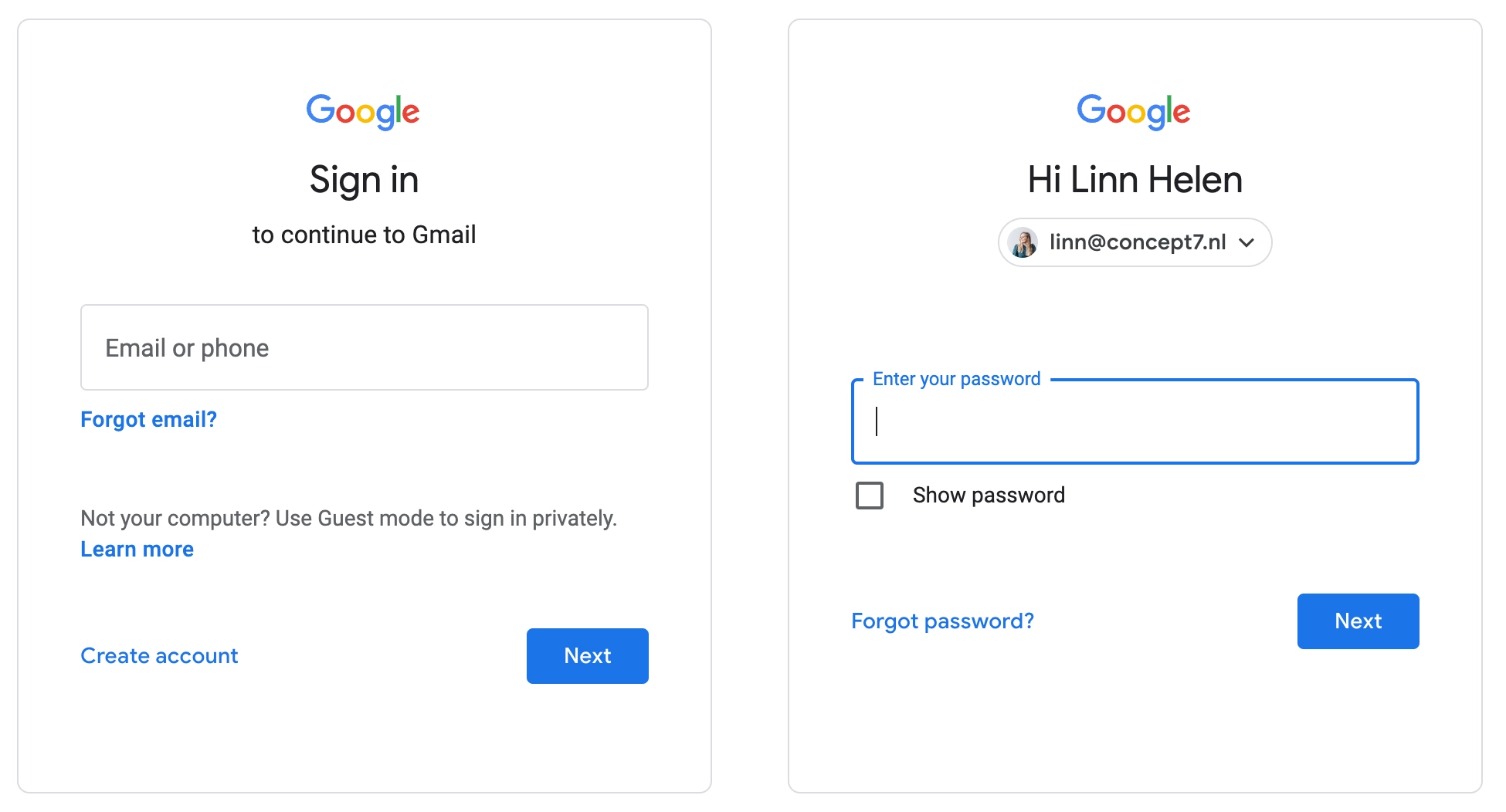
Je herkent ze vast van je Google Inlog.

Floating labels zijn sexy, maar zijn ze ook goed?
In 2013 toen de floating labels nog nieuw waren werden ze gezien als dé oplossing voor alle problemen die inline labels met zich meebrachten. Waar een gebruiker bij inline labels geen geheugensteuntje meer heeft na het activeren van het invoerveld, blijft het label zichtbaar bij een floating label.
Verder zorgen floating labels voor een duidelijk en scanbaar ontwerp. In 2013 gingen fans zelfs zo ver dat ze dit nieuwe ontwerp sexy noemde. Misschien kunnen we even discussiëren in hoeverre een formulier sexy kan zijn 👀.
Ruimte besparen met floating labels
Floating labels besparen ruimte omdat er minder verticale ruimte nodig is voor het label.
En zoals UX Movement claimt, heeft de gebruiker minder elementen om naar te kijken. Dit komt doordat het label vaak binnen in het invoerveld staat waardoor gebruikers deze elementen als één geheel ervaren. Zo kunnen gebruikers zich beter focussen op de invoervelden. Echter zijn er geen onderzoeken gedaan om dit te bewijzen.

Hoe ontwerp je een floating label?
Vanaf 2017 werkt Google Material Design standaard met floating labels in hun invoervelden. Google heeft meerdere gebruikersonderzoeken gedaan om tot het ultieme ontwerp van floating labels te komen.
In het oorspronkelijke ontwerp van Google Material Design was het voor gebruikers niet duidelijk dat ze er op kunnen klikken:
Door de lijn werd het niet herkend als een invoerveld.
Het leek op een leeg veld.
Het nodigde niet uit tot interactie.


Een kanttekening is dat Google in hun gebruikersonderzoeken alleen verschillende ontwerpen van floating labels met elkaar heeft vergeleken. Ze hebben niet gekeken naar een label boven het invoerveld versus een floating label. Daarom kunnen we niets zeggen over het effect van floating labels.
Het doel van de onderzoeken was om gebruikers een formulier aan te bieden dat ze foutloos en snel kunnen invullen.
Voor elke variatie keek Google naar de volgende factoren:
Herkenbaarheid - het aantal kliks op de juiste invoervelden versus de verkeerde
Scanbaarheid - de tijd die een deelnemer nodig had om het gevraagde element te vinden
Voorkeur - de persoonlijke voorkeur van elke deelnemer
Verder heeft Google gekeken naar verschillende design elementen:
De stijl van de box voor het invoerveld
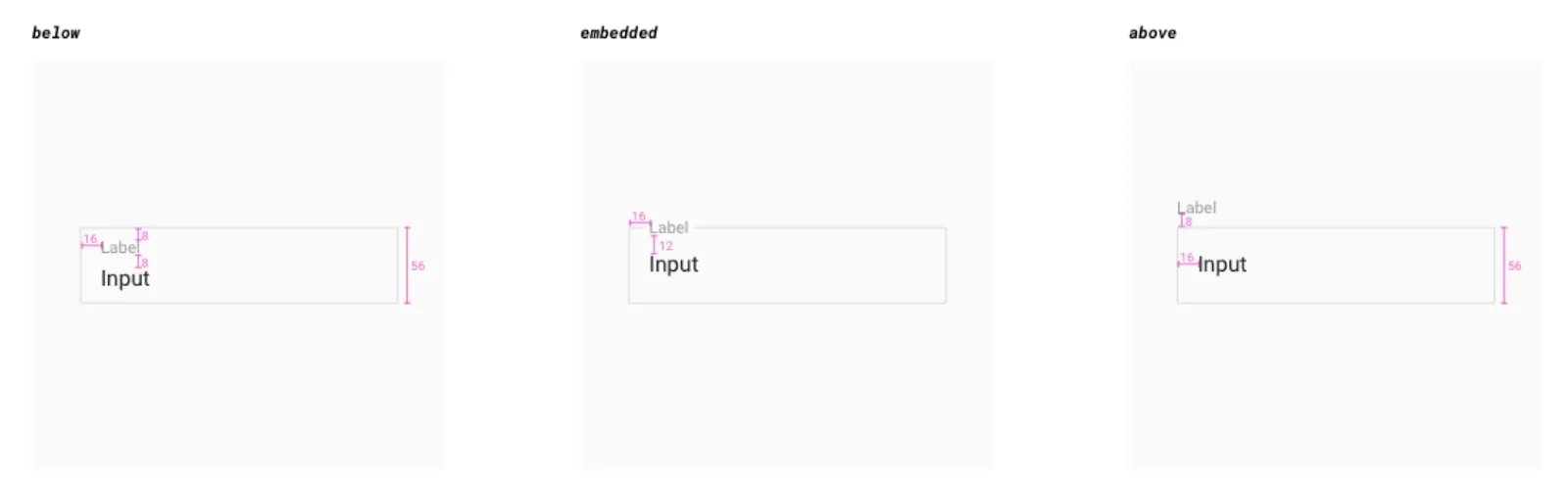
De plaatsing van het label*
Het Contrast
De stijl van de rand.
*Plaatsing van het label gaat om waar het label zich verplaatst nadat het veld geactiveerd is.

De belangrijkste uitkomsten uit het onderzoek:
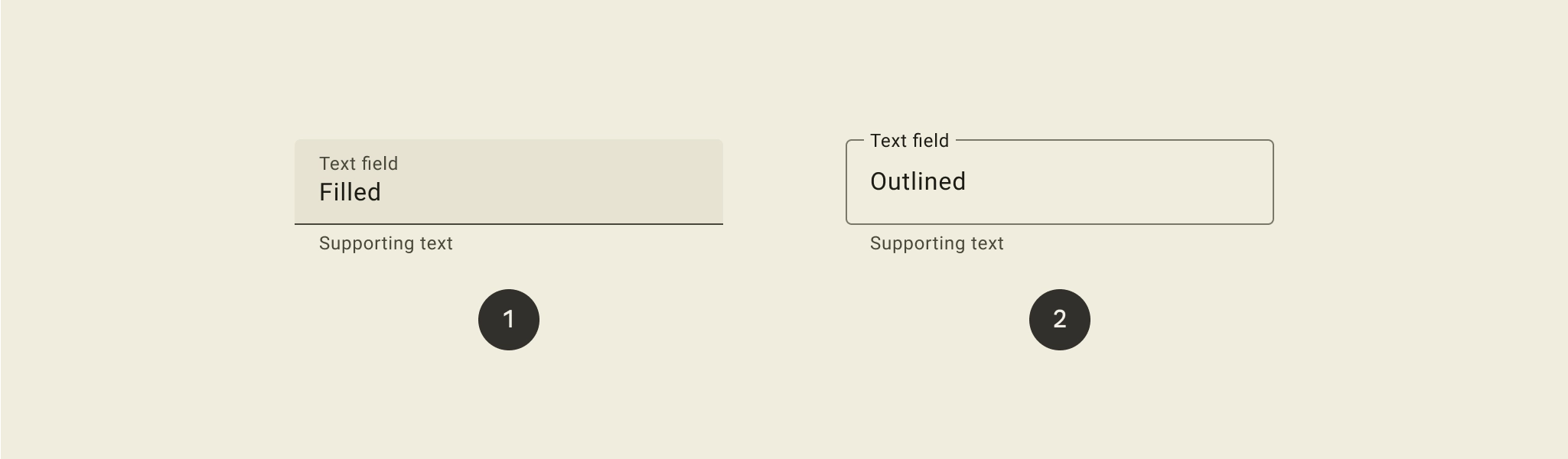
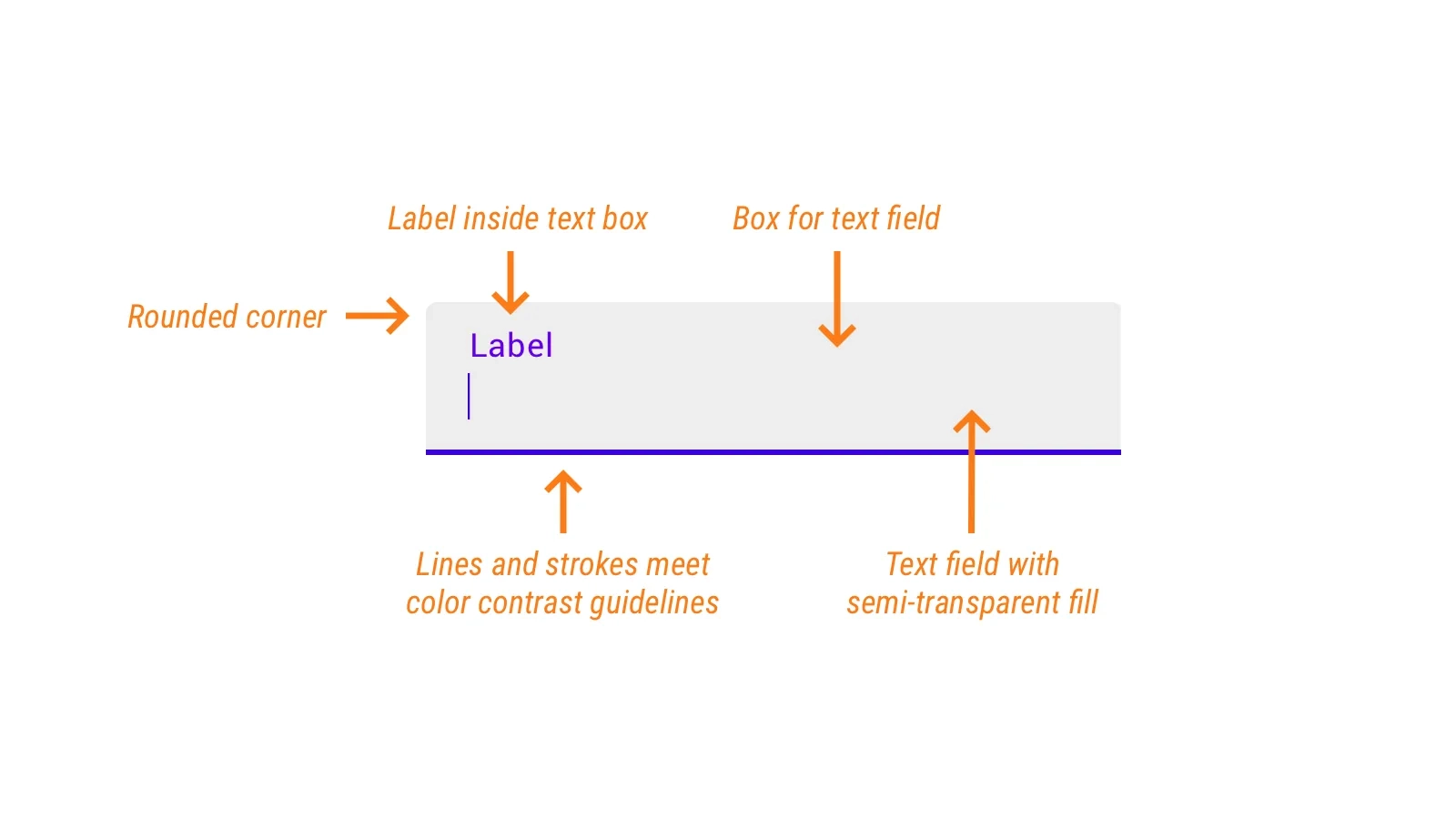
Omsloten invoervelden met een ‘box’-vorm werkt beter dan alleen een lijn
Het invoerveld met een semi-transparante vulling en een lijn of een transparant invoerveld met een dikke lijn werkt het beste
De elementen van invoervelden moeten een minimale contrastverhouding hebben van 3:1 met de achtergrond*
Labeltekst binnen het invoerveld
Invoervelden met afgeronde hoeken

*Volgens de WCAG-richtlijnen moeten elementen een contrastwaarde van minimaal 4,5:1 hebben om goed leesbaar te zijn.
Voor een uitgebreide ontwerpgids voor floating labels kun je kijken naar Google Material Design. Zij leggen uit hoe je floating labels kunt inzetten, alles van ontwerptips tot waar je hints plaatst en foutmeldingen weergeeft.
Ook leggen zij uit hoe je floating labels kunt ontwerpen die voldoen aan de WCAG-richtlijnen voor toegankelijkheid.
Kritiek op Floating Labels: Is er een betere optie?
Toch is er enige kritiek op de floating labels. Het is niet allemaal rozengeur en maneschijn.
Volgens Jessica Enders in het boek Designing UX Forms (2016) en interactieontwerper Adam Silver hebben floating labels nog te veel problemen. Beide designers raden aan om floating labels te vermijden.
De problemen zijn als volgt:
1. Verwarring met ingevulde velden
Een van de voornaamste punten van kritiek is dat een invoerveld met placeholder tekst niet opvalt als interactief veld. Hierdoor kan de gebruiker het idee krijgen dat het invoerveld al ingevuld is. Wat kan leiden tot het overslaan van het veld of het laten staan van de placeholder. Zo krijgt hij onnodige foutmeldingen omdat hij het veld niet (juist) heeft ingevuld.

2. Ze zijn moeilijk te lezen
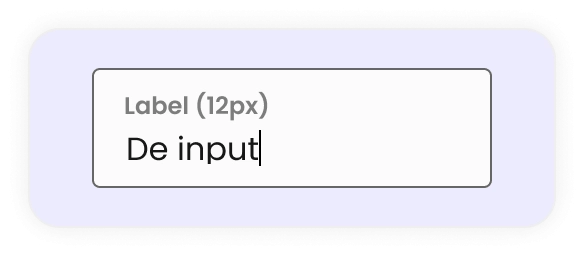
Floating labels zijn lastig te lezen omdat de fontgrootte vaak te klein is. Dit kan leiden tot fouten en frustratie bij het invullen van het formulier.
Google gebruikt zelf fontgrootte 12px voor hun floating labels wanneer ze actief zijn. Als je iets scanbaar wilt maken is het raadzaam om grotere lettergroottes te gebruiken. In ontwerpen van Concept7 gebruiken we minimum 18px als standaard voor teksten.

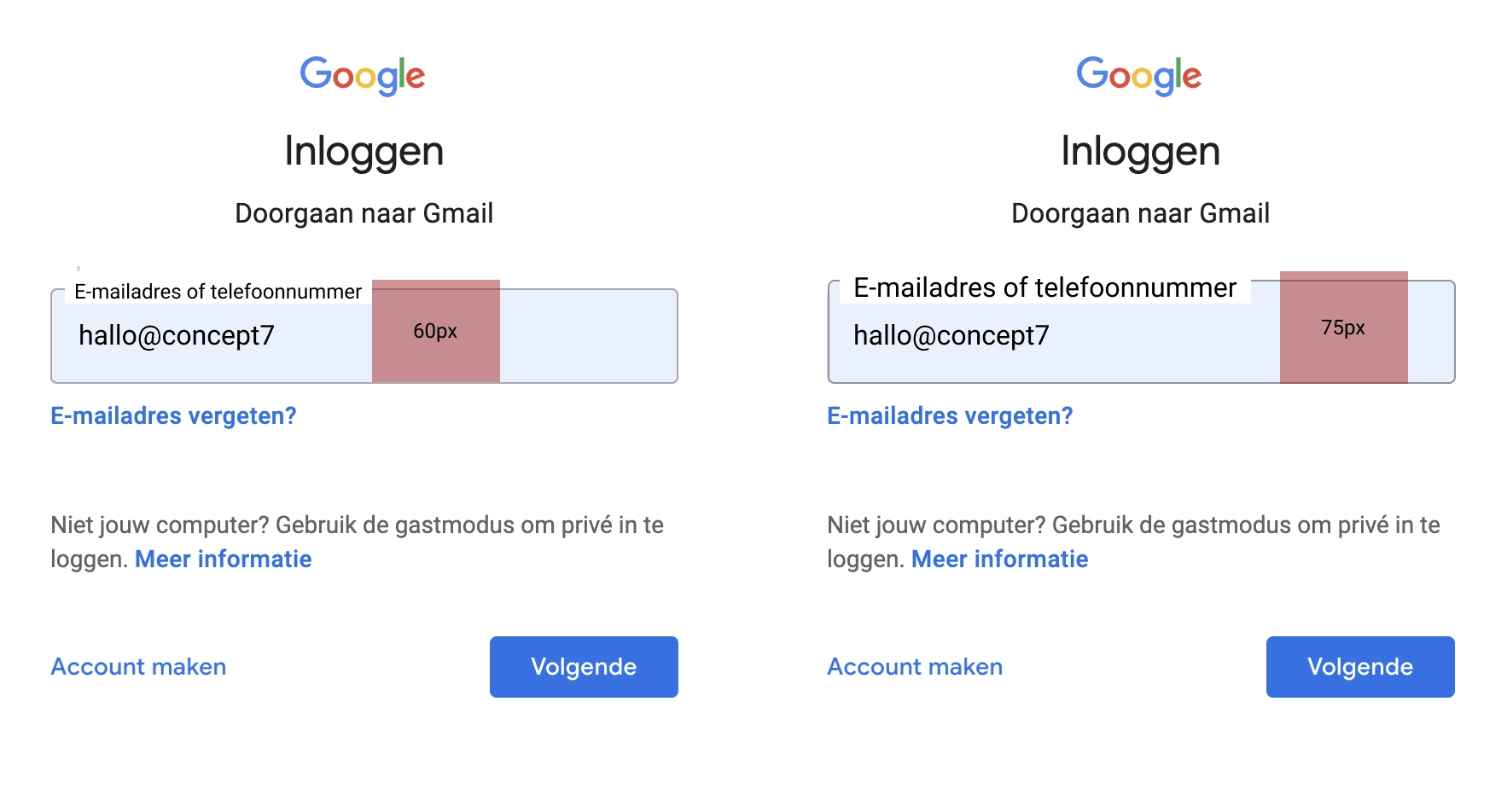
3. Je bespaart minder ruimte dan je denkt
De labels hebben ruimte nodig om omhoog te verplaatsen wanneer de gebruiker begint te typen. Dit zorgt ervoor dat er extra witruimte nodig is rond het invoerveld. Als dit niet goed geïmplementeerd is, verspringt de pagina als het veld geactiveerd is.
De ruimtebesparing in invoervelden hangt af van de fontgrootte. Als je wilt dat de labels leesbaar zijn, moet er ook meer witruimte komen in het invoerveld. Als voorbeeld heb ik het inlogformulier van Gmail gebruikt:

4. Animatieproblemen
Floating labels hebben animatie nodig om van positie te veranderen. Dit kan de paginagrootte en laadtijd beïnvloeden. Ook kunnen animaties soms niet goed werken op alle apparaten of in alle browsers.
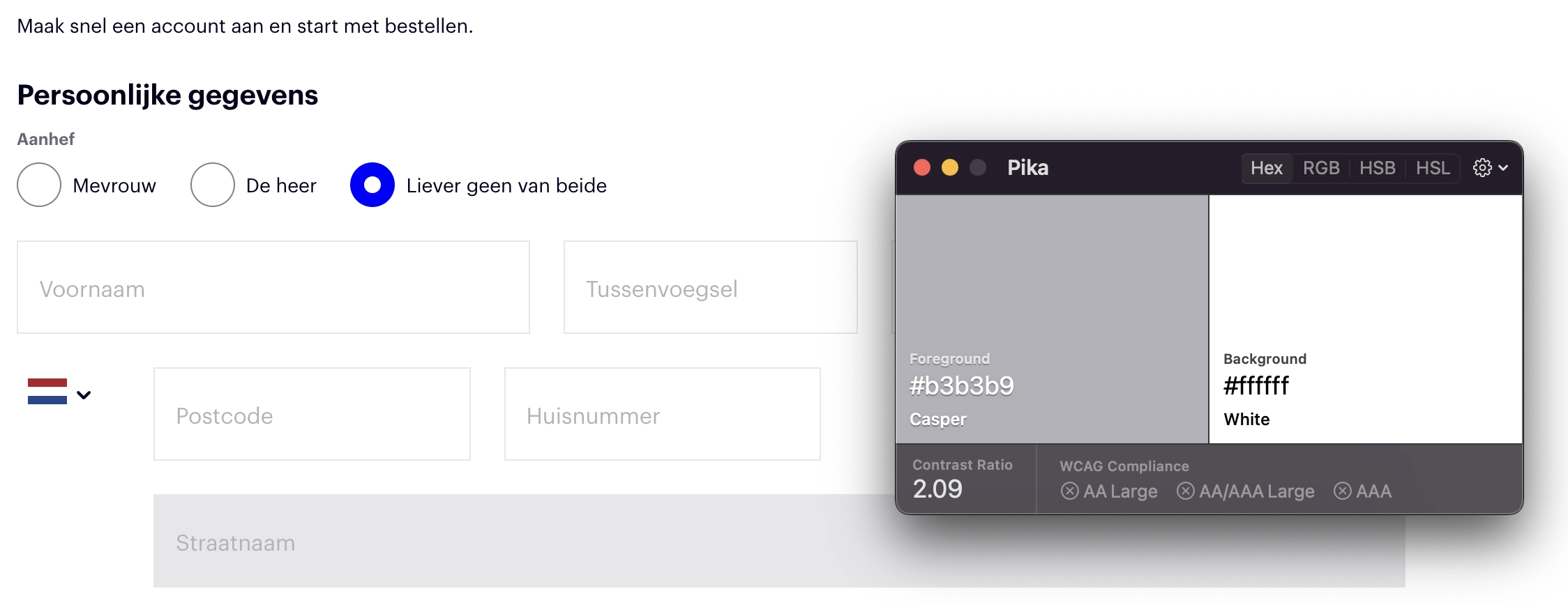
5. Beperkte contrast en leesbaarheid
Omdat floating labels beginnen als placeholder hebben ze vaak een lichtgrijze kleur die niet opvalt. Als de grijze kleur niet voldoet aan de minimale WCAG contrastwaarden, is het moeilijk voor gebruikers om de tekst überhaupt te kunnen lezen.

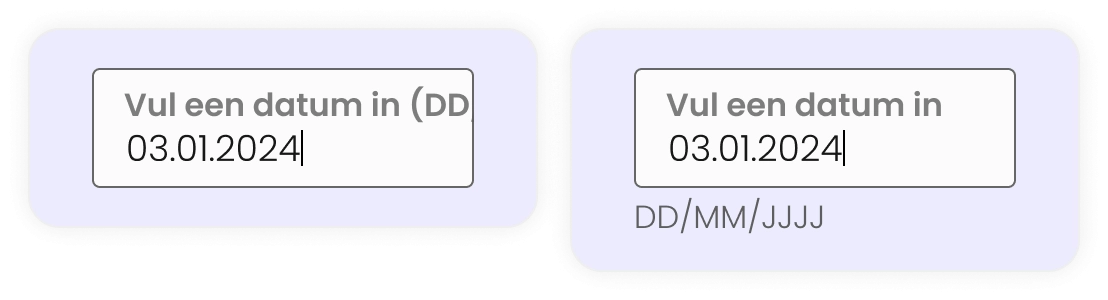
6. Geen lange labels mogelijk
De floating labels zijn beperkt tot de lengte van het invoerveld, en het liefst heb je ook wat witruimte voor en achter het label. Hierdoor is het niet mogelijk om langere vragen te gebruiken als label. Dit kapt je label af.

7. Inconsistente invoervelden
Floating labels zijn gemaakt voor invoervelden waar je tekst invult.
Andere velden zoals checkboxes, radio buttons en drop-down’s passen niet in het stramien van floating labels omdat er geen placeholder tekst is. Dit zorgt voor een inconsistent ontwerp met een mix van labels boven het veld en floating labels.

8. Weinig ruimte voor hints
Een belangrijke USP voor floating labels is dat ze ruimte kunnen besparen. Hierdoor is de ruimte voor hints of aanwijzingen beperkt. En kunnen gebruikers belangrijke context of instructies missen.
Volgens het World Wide Web Consortium (W3C), een organisatie die de webstandaarden voor het wereldwijde web ontwerpt, is het voor toegankelijkheid goed om hints in het label te plaatsen, zoals:

Ook volgt floating labels niet de standaard dat je placeholders en hints niet als labels moet gebruiken.
9. Autofill
Een van de problemen die gebruikers vaak tegenkom is dat autofill en floating labels soms niet goed samen gaan. De automatisch gevulde tekst komt bovenop de placeholder omdat het invoerveld niet juist geactiveerd is.

10. Niet toegankelijk
Ook zijn er een aantal kritieke toegankelijkheidsproblemen om rekening mee te houden. Volgens het World Wide Web Consortium (W3C) zien hulptechnologieën zoals schermlezers tekst in een invoerveld (placeholders) niet als labels.
Ook is placeholder-tekst niet breed ondersteund door hulptechnologie en door sommige browsers.
Zijn floating labels nou echt zo slecht?
De bedenker en designer van floating labels, Matt D Smith (MDS) is het niet eens met de kritiek:
Hints kun je makkelijk toevoegen onder het invoerveld, dit betekent wel dat er meer witruimte nodig is.
Kleine tekstgrootte heeft te maken met de ontwerper, niet floating labels. Het is geen probleem om floating labels even groot te maken als een standaard label.
MDS is het er wel mee eens dat floating labels weinig witruimte spaart.
Laag contrast heeft weinig te maken met floating labels, maar alles te maken met grootte en kleur.
Ingekorte labels is volgens MDS niet het probleem, het probleem is waarom je een lange label nodig hebt. Als jij echt een lange vraag moet stellen, en het geen slechte vraagstelling is, stelt hij voor dat je geen floating labels gebruikt maar een andere type.
Conclusie: Floating labels of niet?
Whatever floats your boat!
Er zijn op dit moment geen diepgaande usability testen beschikbaar over de prestaties of werkingen van floating labels. De voordelen die Google benoemen zijn voornamelijk esthetisch en niet functioneel.
Maar, wie zegt dat floating labels niet zouden werken voor jouw formulier?
De bedenker van Floating Labels, MDS staat achter zijn ontwerp en geeft aan dat er een goede reden moet zijn waarom Google dit als standaardontwerp gebruikt.
Ik zou zeggen ga ervoor. Het belangrijkste is om te testen wat werkt en niet werkt, met bijvoorbeeld gebruikersonderzoek of een A/B-test. Pas dan kun je harde conclusies trekken. Uiteindelijk is het ook een kwestie van welk soort formulier de meeste conversies oplevert.
4. Label links uitgelijnd vóór je invoerveld
Zo’n 15+ jaar geleden kwamen links uitgelijnde labels vaker voor. Nu zie je ze bijna niet meer. Behalve als je je belastingaangifte wilt invullen.

Betekent dit dat links uitgelijnde labels slecht zijn en niet goed werken?
Het korte antwoord is nee!
Links uitgelijnde labels hebben z’n voordelen, en kan in sommige situaties goed werken. Want deze labels zorgen voor:
Duidelijkheid
Minder verticale ruimte
Het efficiënt scannen van labels
Echter zijn links uitgelijnde labels niet altijd praktisch. De vuistregel van UX-ontwerper Jessica Enders is: bij grote schermen zijn links uitgelijnde labels prima, maar op mobiel horen de labels boven de invoervelden.
Links uitgelijnde labels zijn duidelijk
Met links uitgelijnde labels is het voor gebruikers duidelijk welk invoerveld bij welk label hoort. De tijd dat je hersen over doet om het te registreren duurt wel langer dan bij labels boven invoervelden. 500 ms vergeleken met 50ms.

De witruimte tussen het label en het invoerveld stuurt gebruikers gestuurd naar het invoerveld. Uit het onderzoek van Matteo Penzo is duidelijk dat mensen niet afgeleid raken door de witruimte.
Om de visuele verbinding tussen de labels en de vragen te versterken kun je secties kleuren geven om de relatie tussen labels en velden te benadrukken. Dit noemt Jessica Enders “zebra striping”.

Minder verticale ruimte met links uitgelijnde labels
Links uitgelijnde labels nemen minder verticale ruimte in beslag vergeleken met labels boven het invoerveld of floating labels. Dit betekent dat formulieren compacter zijn en minder verticale schermruimte innemen.
Let op, dit is alleen op desktop van toepassing, want in de mobiele versie van je formulier is het beter om de labels boven de invoervelden te plaatsen.
Scanbare formulieren
Voor onbekende formulieren of bij niet-standaard vragen, helpen links uitgelijnde labels gebruikers het formulier rustig door te scannen (Luke Wroblewski, Web Form Design 2008). Zo begrijpen ze makkelijker wat je vraagt en wanneer voordat ze het formulier invullen. Het kost ze misschien meer tijd, maar gebruikers hebben geen moeite om het formulier in te vullen door deze uitlijning.
Hierdoor is het eigenlijk niet zo gek dat vragen in het formulier van de Belastingdienst links uitgelijnd staan. Het is wel een formulier dat je elk jaar opnieuw invult, maar het zijn geen vragen waar je elke dag tegenkomt. Behalve als je misschien een belastingadviseur bent. 🙃
Ontwerpoverwegingen
We gebruiken links uitgelijnde labels niet voor niets minder de afgelopen jaren. Bij de introductie van de smartphone en responsive design was het snel duidelijk dat links uitgelijnde labels niet toepasbaar zijn op kleine schermen.
Nadelen op een rijtje:
Beperkte ruimte voor lange labels
Langere invultijd
Niet geschikt voor mobiel
Beperkte ruimte voor lange labels
Links uitgelijnde labels zijn niet bedoeld voor lange vragen. Bij te lange vragen is de witruimte tussen het label & het invoerveld klein. Zo is het lastiger voor gebruikers om de labels te scannen.
Te lange vragen worden verdeeld over twee regels als de vraag te lang is. Dit maakt het label lastiger te scannen.

Langere invultijd
UX-onderzoeker Matteo Penzo ontdekte dat de gebruikers in zijn onderzoek hoge cognitieve belasting ervaren bij het invullen van formulieren met links uitgelijnde labels.
Ook duurt het langer voor gebruikers om het formulier in te vullen vergeleken met formulieren met labels boven invoervelden.
Luke Wroblewski (2008) geeft ook aan dat mensen langer doen over de formulieren invullen omdat er meer punten zijn om voor je ogen te verwerken.
In essentie hebben gebruikers geen moeite om de labels te begrijpen, het kost alleen meer tijd. En dat hoeft niet altijd negatief te zijn. Soms wil je dat gebruikers net wat meer tijd nemen om het formulier in te vullen. Net zoals met je belastingaangifte.
Er zijn dus twee keer zo veel visuele haakjes voor gebruikers om te verwerken.

Links uitgelijnde labels zijn niet geschikt voor mobiel
Op kleinere schermen is er onvoldoende ruimte om het label links naast het invoerveld te plaatsen. Als je toch het label er naast plaatst kan dit leiden tot een negatieve gebruikerservaring. Invoervelden zijn te klein voor de input en zijn niet goed zichtbaar. Dit verhoogt de kans op fouten.
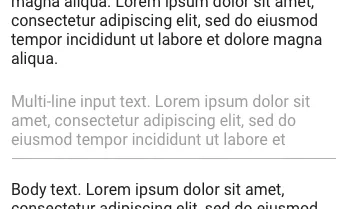
Of zijn de invoervelden niet meer netjes op een rij, maar verspringen zij, zoals in het voorbeeld hieronder.
Uit onderzoek van Baymard bleek dat gebruikers zelfs moeite hadden om deze fouten te herstellen omdat ze niet hun input goed konden inzien.

Zijn links uitgelijnde labels nog van toepassing?
Ja, ze zijn nog relevant. Zolang je ze in de juiste context inzet. Heb je een complex formulier waar je geen standaard vragen stelt? Dan kan het interessant zijn om met deze labels te werken.
Volgens UX-expert Janet M. Six zijn er 2 vragen om te stellen bij het kiezen voor links uitgelijnde of rechts uitgelijnde labels:
Wil je dat gebruikers eerst snel de labels in je formulier kunnen scannen? Gebruik dan links uitgelijnde labels.
Wil je dat gebruikers gemakkelijk begrijpen welk label bij welk invoerveld hoort? Gebruik dan rechts uitgelijnde labels. (Zie hoofdstuk hieronder over rechts uitgelijnde labels)
Uiteindelijk is het een kwestie van testen en experimenteren en uitzoeken wat voor jouw formulier werkt.
5. Label rechts uitgelijnd voor je input veld
Als ik afscheid moet nemen van een van de verschillende plaatsingen van labels, dan zwaai ik graag de rechts uitgelijnde labels uit. Niet omdat ze heel slecht zijn, maar omdat je al een aantal betere opties hebt.

Labels rechts voor je invoerveld hebben veel van dezelfde voordelen en nadelen als links uitgelijnde labels. Ze zijn wel makkelijker te verwerken voor gebruikers dan links uitgelijnde labels. Tussen 170 ms en 240 ms vergeleken met 500ms voor links uitgelijnde labels. En zorgen ze voor minder cognitieve belasting.
Volgens Luke Wroblewski is het voordeel van deze plaatsing dat de labels dichtbij de invoervelden staan. Echter lezen wij in westerse landen van links naar rechts, en hebben we een voorkeur voor teksten die links uitgelijnd zijn (Web Form Design 2008, pg 94).
Ook heeft deze plaatsing van de labels weinig flexibiliteit qua lengte omdat je geen ruimte hebt tussen het label en het invoerveld. Als je vraag over twee regels tekst staat, is het label moeilijker te scannen.
Leuk weetje: Wist je dat er vroeger een ISO standaard voor het 'correct ontwerpen van formulieren' bestond? In deze norm van 1998, ISO 9241-17:1998, moest je labels rechts uitgelijnen. Maar als de labels dezelfde lengte hebben, kun je ze links uitlijnen.
Wat is nou de juiste plaatsing van labels in formulieren?
De plaatsing van labels heeft direct invloed op de gebruikerservaring en daarmee ook indirect op je conversie. Labels geven gebruikers aan welke informatie ze moeten invullen. Op dit moment is er geen universele manier om labels te plaatsen.
De keuze hangt af van je context en het doel van het formulier. Zijn de vragen kort of lang? Zijn ze complex? Is er veel ruimte om te scrollen? Of komen de meeste bezoekers via mobiel?
De 5 labels samengevat
Zo zagen we dat labels boven invoervelden en floating labels snel en effectief zijn, terwijl links uitgelijnde labels vooral nuttig zijn bij complexe formulieren.
Labels boven invoervelden lijken de snelste en effectiefste manier voor gebruikers om een formulier te scannen en invullen. Echter zorgen ze voor langere formulieren.
Floating labels zijn esthetisch aantrekkelijk, maar kunnen problemen veroorzaken. Zoals beperkte leesbaarheid en kan voor verwarring zorgen omdat het veld al ‘gevuld’ is.
Links-uitgelijnde labels gebruik je minder vaak. Ze zijn duidelijk voor gebruikers en nemen minder verticale ruimte in. Vooral voor complexe vragen is deze plaatsing ideaal. Echter is deze plaatsing niet geschikt voor mobiel.
Rechts-uitgelijnde labels vragen niet veel mentale inspanning voor gebruikers, maar zijn volgens onze leesconventies in het westen niet de norm. Ook is er geen ruimte voor lange vragen of uitleg.
Inline labels, of labels als placeholder in een invoerveld raad ik af. Het is lastig voor gebruikers om context te begrijpen en kan leiden tot verwarring en fouten.
Door je formulier te testen kom je pas erachter welke plaatsing het beste werkt voor jouw gebruikers.
Bij Concept7 gebruiken wij standaard labels boven invoervelden voor de beste gebruikerservaring. En splitsen we lange formulieren op in secties/pagina’s om de cognitieve belasting te verminderen. Als vervolgstap op dit artikel wil ik experimenten uitvoeren met Floating Labels versus labels boven invoervelden.
Meld je aan voor onze nieuwsbrief en ontvang maandelijks praktische inzichten, tips en tricks om je op weg te helpen naar online groei!
Vul hieronder jouw e-mail in en ontvang direct een handig weetje 🙂





