Laatst wilde ik online tickets kopen voor een theaterfestival. Dat ging niet als gepland.
Ten eerste kon ik de ticketpagina niet eens vinden. Ten tweede was de website zo onoverzichtelijk dat ik niet wist welke tickets ik voor welke voorstelling moest kopen.
Uiteindelijk was het mij niet gelukt. Alle voorstellingen waren uitverkocht… Hoe dan? Dat vraag ik mij ook af. 🤔 Het frustreerde me als designer en conversie optimalisatie generalist dat het me niet lukte.
Misschien was ik een luie websitebezoeker, misschien was mijn motivatie al laag, en misschien waren er te veel drempels. De kleurstelling van de website hielp ook niet mee. Groene tekst op een kotsgroene achtergrond.

Waar wil ik naartoe met dit verhaal? Toegankelijkheid. Met name slechte toegankelijkheid. In dit artikel kijk ik naar hoe je toegankelijke formulieren kunt ontwerpen.
Want een slecht ontworpen formulier houdt je bezoekers tegen om te converteren op je website. Door toegankelijke formulieren te ontwerpen, verbeter je niet alleen de gebruikerservaring voor mensen met een beperking. Je verbetert de gebruikerservaring voor iedereen.
Dus, hoe kun je effectieve formulieren ontwerpen die ook nog eens toegankelijk zijn?
5 Belangrijkste learnings voor toegankelijke formulieren
In dit artikel leer je hoe je een toegankelijk formulier ontwerpt. Ik geef je 13 praktische tips die je direct kunt inzetten om je formulier toegankelijk te maken voor alle gebruikers op je website.
Wil je weten of dit artikel interessant voor je is? Dit zijn de top 5 learnings die je direct kunt inzetten:
Vergroot het klikgebied door labels boven invoervelden te gebruiken
Geef in de H1 of H2 aan dat er een fout is opgetreden of dat het formulier succesvol is verzonden
Toon een samenvatting van de foutmeldingen boven het formulier
Geef algemene instructies vóór het formulier zodat hulptechnologie de instructies kan opgelezen
Gebruik een mix van tekstuele en visuele bevestigingen in je formulier
Wat zijn toegankelijke formulieren en waarom zijn ze nodig?
Het zal je misschien niet verbazen (of misschien wel): de meeste online formulieren die je tegenkomt zijn niet geoptimaliseerd voor mensen met een visuele, auditieve, motorische of cognitieve beperking. Alleen in Nederland hebben 4,5 miljoen mensen een vorm van beperking of chronische ziekte.
Uit onderzoek van Baymard Institute in 2021, zien we dat 94% van de grootste e-commercesites niet voldoen aan toegankelijkheidseisen (WCAG 2.1 AA).
We hebben nog een lange weg te gaan. Concept7 ook. Daar zijn we heel eerlijk in. Er is altijd ruimte voor verbetering.
Wil je meer weten over toegankelijkheid en websites? Eerder schreven we al een uitgebreid artikel over de Web Content Accessibility Guidelines (WCAG) en toegankelijkheid voor websites.
Toegankelijk voor iedereen, maar hoe?
In het boek Accessibility for Everyone, geeft Laura Kalbag (2017) ons vier richtlijnen om de gebruikerservaring te verbeteren voor iedereen:
Visueel: maak het gemakkelijk om te zien
Auditief: maak het gemakkelijk om te horen
Motorisch: maak het gemakkelijk om mee te interacteren
Cognitief: maak het gemakkelijk om te begrijpen
“Sighted users can read them, visually-impaired users can hear them by using a screen reader, and motor-impaired users can more easily set focus to the field thanks to the larger hit area.” - Adam Silver, Form Design Patterns
Toegankelijke formulieren zijn een samenwerking tussen techniek, vormgeving en tekst. Het is niet genoeg om alleen een functioneel mooi formulier te ontwerpen als de techniek niet werkt!
Met de juiste techniek begeleid je de gebruikers door het formulier, op de manier die voor hen werkt. Bijvoorbeeld door de juiste instructies te geven aan het toetsenbord of hulptechnologie.
De noodzaak is hoog. In dit artikel nemen we je mee in hoe je formulieren ontwerpt die voldoen aan de WCAG richtlijnen. En hoe je de algehele gebruikerservaring verbetert.
Deze inzichten zijn opgesteld op basis van de richtlijnen van het World Wide Web Consortium (W3C) en wcag.nl.
Toegankelijke Labels
In een eerdere artikel hebben we uitgebreid gekeken naar gebruikersvriendelijke labels en de plaatsing van labels in formulieren. Nu zoomen we dieper in op wat labels toegankelijk maakt.
Tip 1: Duidelijk <label> element
Allereerst, alle invoervelden moeten een label hebben dat in de code duidelijk herkenbaar is met het <label> element. En deze labels moeten ook duidelijk het doel of de vraag van het invoerveld communiceren. Dit geldt ook voor buttons.
Voor invoervelden zoals een zoekbalk is het wel toegestaan om het label visueel te verbergen. Dit betekent dat er in de code duidelijk is dat er een label is. Maar dit wordt niet visueel weergegeven.
Tip 2: Klik-gebied vergroten
Als een gebruiker een label aanklikt wordt het invoerveld ook geactiveerd. Hoe groter het ‘klikgebied’, hoe makkelijker het is voor iemand met bijvoorbeeld een motorische beperking om het invoerveld of label aan te klikken (Adam Silver, Form Design Patterns, 2018, pg. 21).
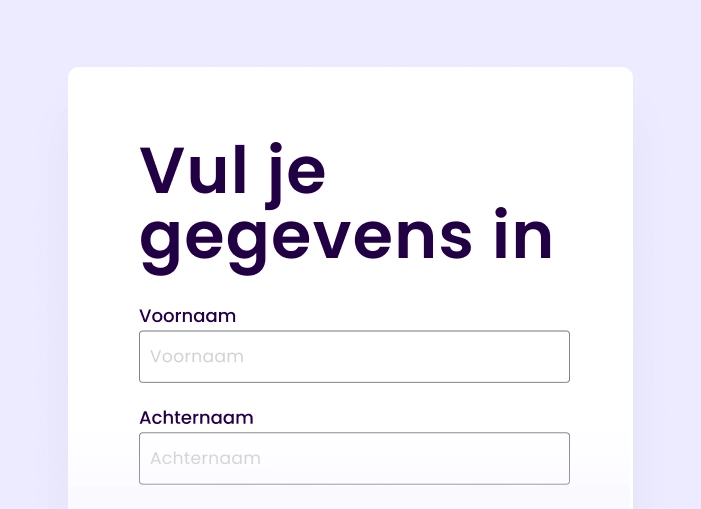
Dit is een goed argument om labels boven invoervelden te gebruiken in plaats van andere plaatsingen in formulieren. Want een label boven het invoerveld, inclusief instructie direct onder het label, vergroot het ‘klikgebied’ vergeleken met floating labels of links/rechts uitgelijnde labels.


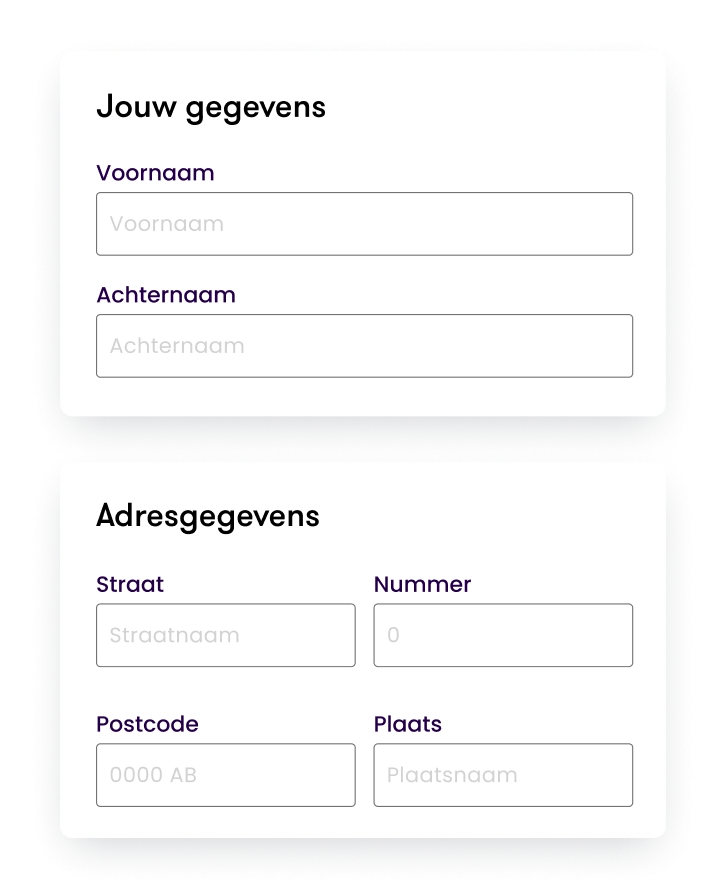
Tip 3: Groepeer gerelateerde invoervelden
Bestaat je formulier uit meerdere secties en verschillende invoervelden? Dan is het goed om de invoervelden die gerelateerd zijn aan elkaar te groeperen. Denk bijvoorbeeld aan persoonsgegevens en adresgegevens. Dit zorgt ervoor dat de gebruiker weet wat ze kunnen verwachten, en de context is duidelijk voor de gebruiker

Instructies, uitleg en placeholders
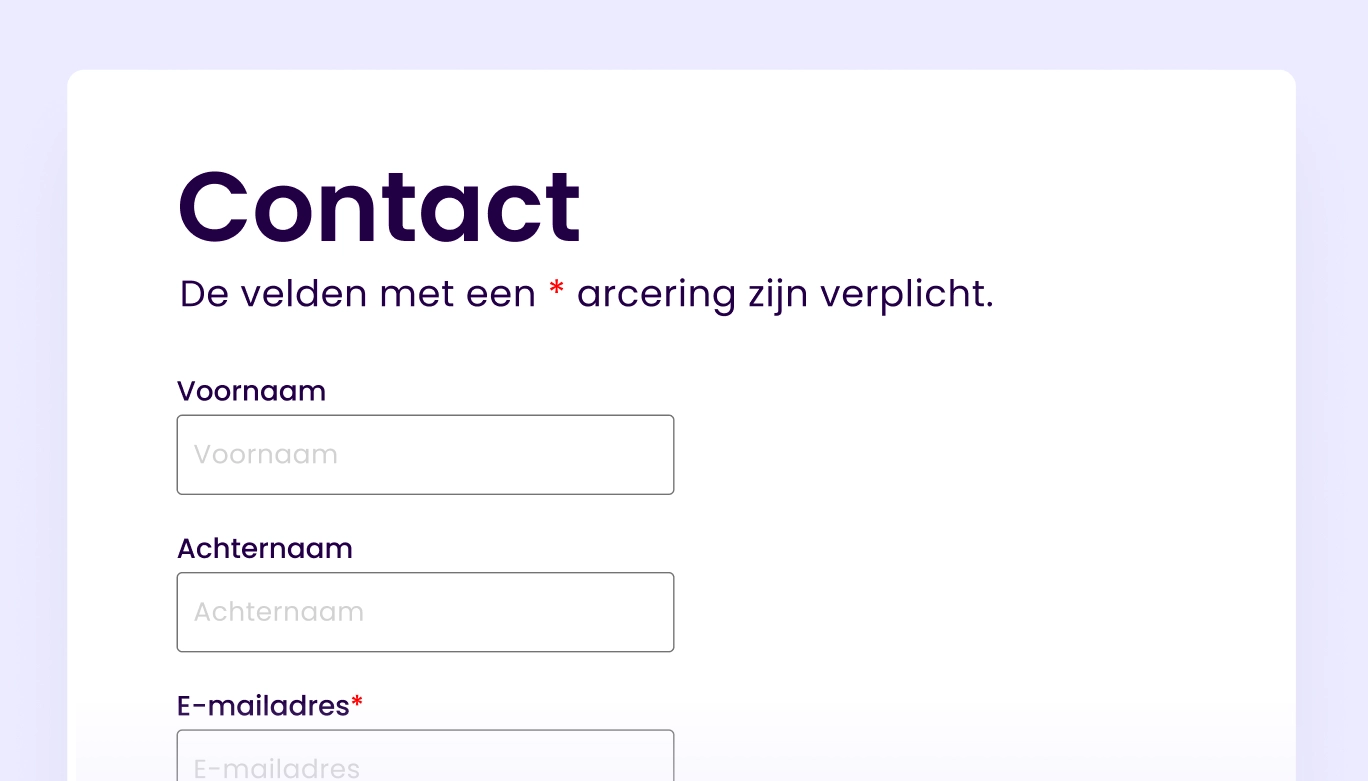
Soms heeft je formulier instructies of uitleg nodig zodat de gebruiker het met gemak kan invullen. Toon daarom instructies die relevant zijn voor het hele formulier bovenaan. Denk aan het aangeven van hoe je verplichte of optionele velden kunt herkennen.
Door deze informatie aan te bieden vóór het formulier kan hulptechnologie beter de tekst oplezen voordat die overgaat in ‘formulier-modus’.

Er zijn drie manieren om instructies te geven specifiek per invoerveld:
In het label als onderdeel van de vraag
Onder het label of onder het invoerveld
Binnen in het invoerveld
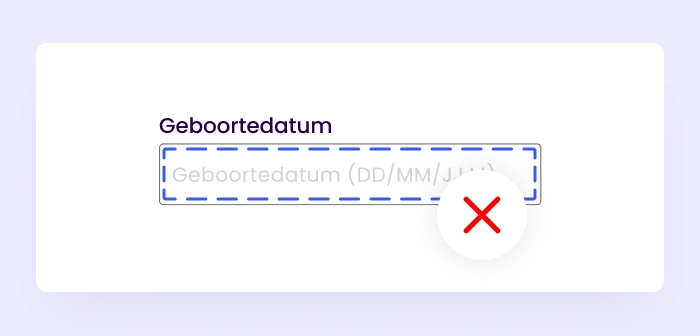
Tip 4: Instructies geven in het label
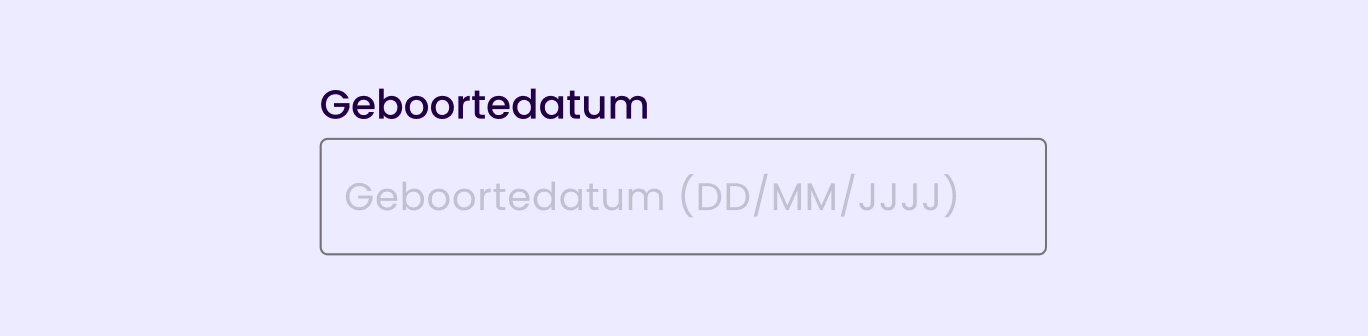
De makkelijkste manier om instructies te geven is via het label zelf. Dit kun je doen door duidelijke vragen te stellen die niet lang en ingewikkeld zijn. Ook kun je bijvoorbeeld het format van wat iemand moet invullen aangeven.
Voorbeeld: Geboortedatum (DD/MM/JJJJ)

Tip 5: Instructies buiten het label
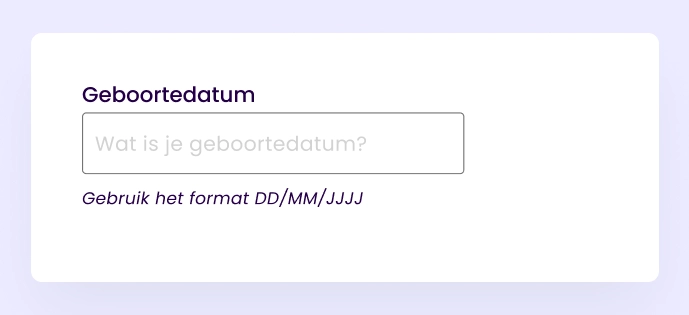
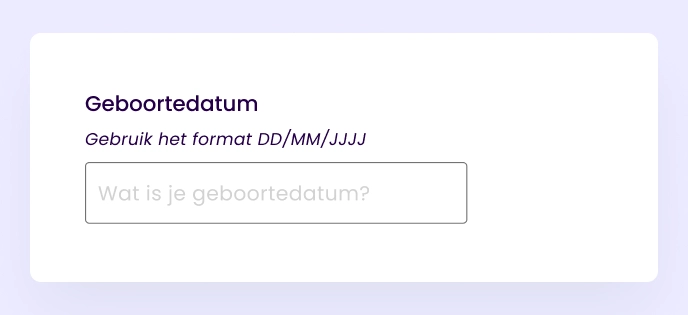
Soms is er niet genoeg ruimte om een complete uitleg te geven in het label. Dan kun je de uitleg onder het label of onder het invoerveld tonen. Om deze instructies toegankelijk te maken moeten ze in de code aangegeven worden als ARIA-labels. Anders worden ze niet goed herkend als instructies door hulptechnologie.
Een mogelijkheid zou zijn om de instructies direct onder het label maar boven het invoerveld te plaatsen zodat dit eerst gelezen wordt door de hulptechnologie. Dit helpt ook met het vergroten van het klikgebied.


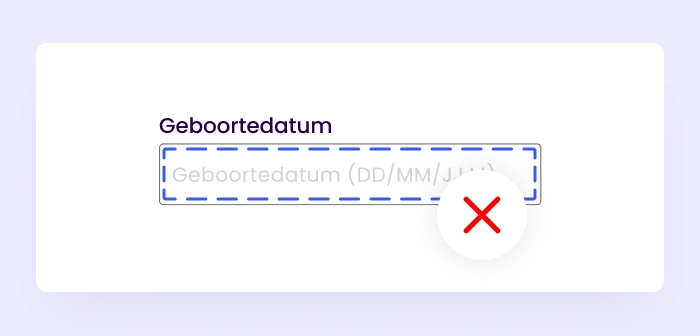
Tip 6: Instructies als placeholders moeten leesbaar zijn
Placeholder-tekst in het invoerveld dat een suggestie geeft aan de gebruiker wat zij moet invullen. Deze tekst heeft vaak een lager kleurcontrast dan de labels of de tekst die de gebruiker zelf typt. En de placeholder-tekst verdwijnt uit het invoerveld als een gebruiker het veld activeert.
Als de placeholdertekst een belangrijke instructie bevat, is het moeilijker voor gebruikers om het formulier te controleren voordat ze het verzenden. Vaak kunnen hulptechnologieën placeholders niet goed uitlezen, en worden ze door oudere browsers niet eens getoond. De placeholder is GEEN vervanger van labels.


Verder heeft placeholdertekst vaak een kleurcontrast die niet voldoet aan de WCAG richtlijnen. Hierdoor zijn ze moeilijk leesbaar. Het World Wide Web Consortium (W3C) raadt aan om de volgende kleurcode te gebruiken voor placeholder tekst: #767676 als de achtergrondkleur wit is.
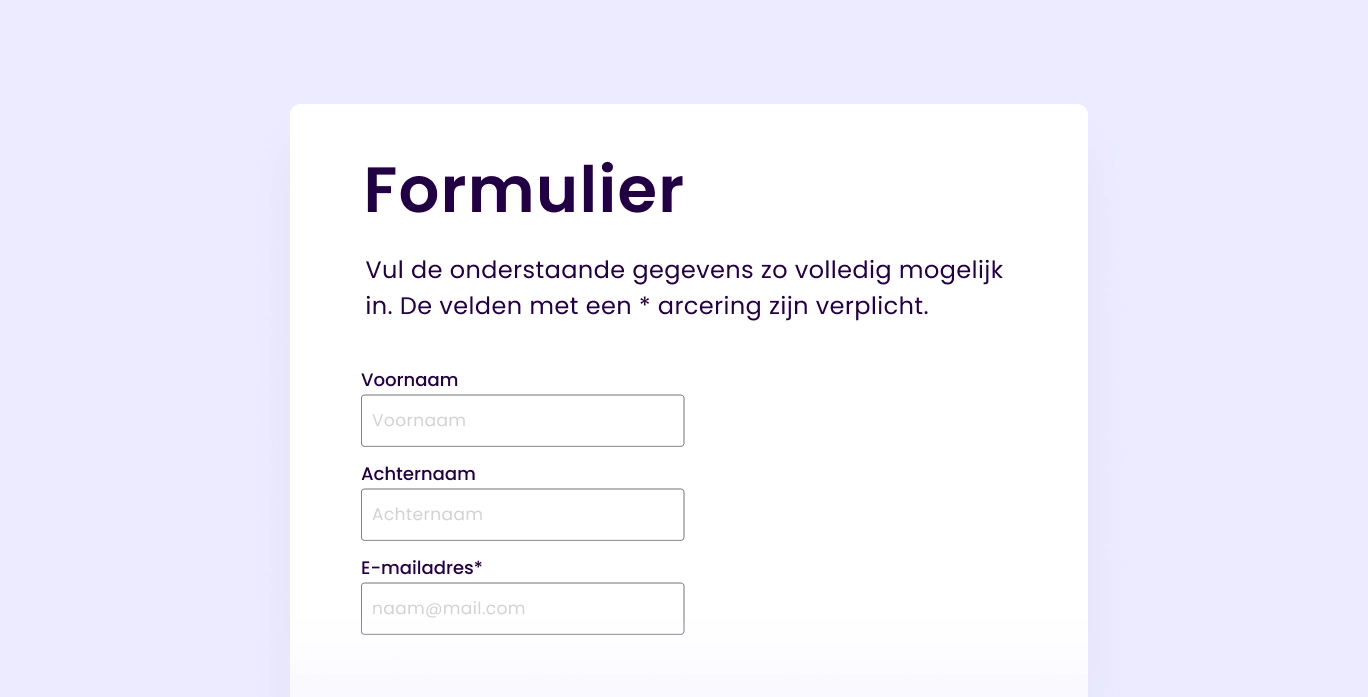
Tip 7: Geef verplichte velden duidelijk aan
Voor veel mensen is een asteriks in een label of na een invoerveld synoniem met een verplicht veld. Maar niet voor iedereen. Er zullen altijd mensen zijn die dit niet weten of niet begrijpen. Daarom is het belangrijk om in de instructies boven het formulier hoe een gebruiker verplichte velden kan herkennen.

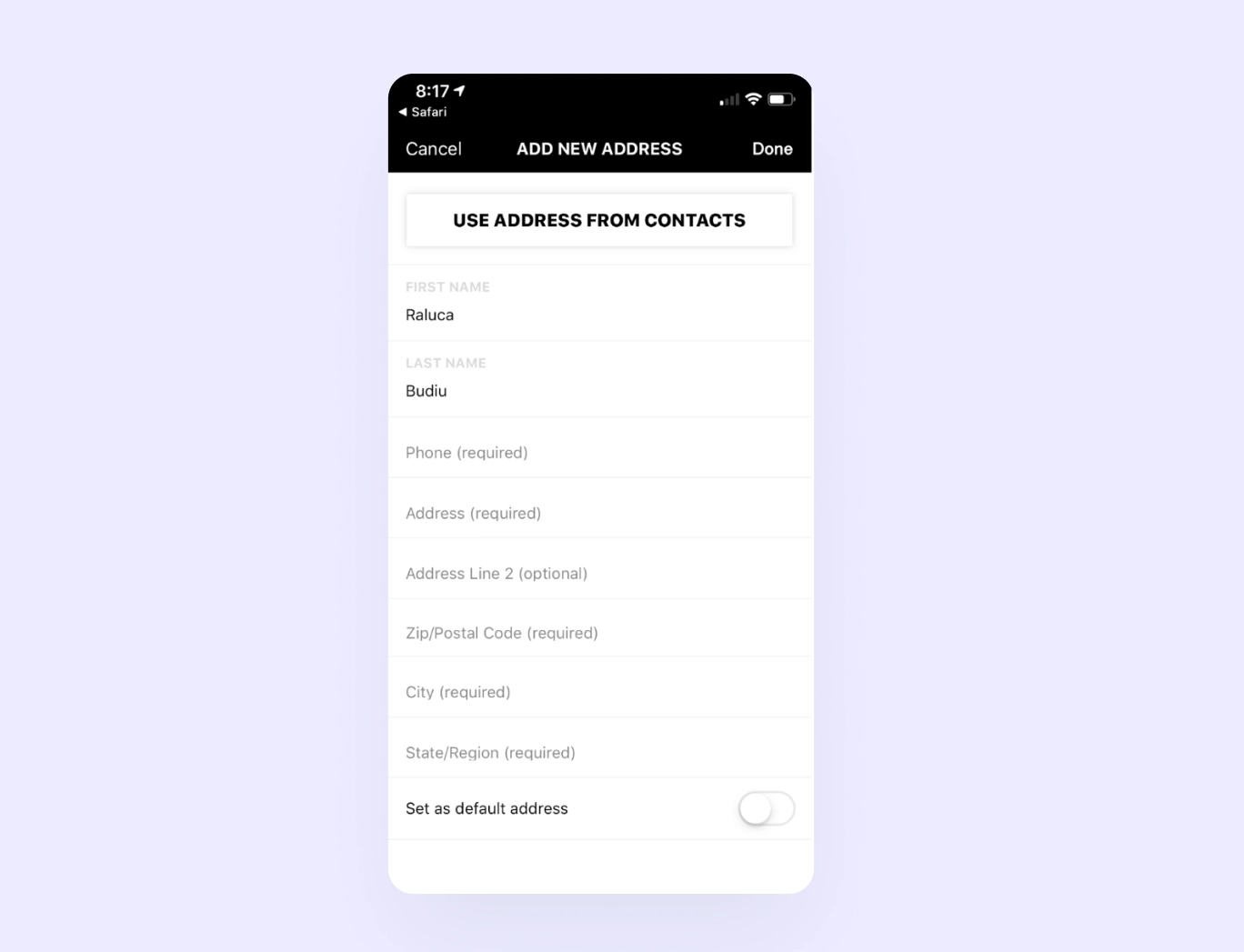
Verplichte velden kun je aangeven met een ‘asterisk (*)’ of uitgeschreven tussen haakjes ‘(verplicht)’. Verder zegt NNGroup dat het ook slim kan zijn om zowel de verplichte en optionele velden te markeren.
Echter kan dit voor meer cognitieve belasting zorgen omdat er meer tekstuele haakjes aanwezig zijn. Het UX Collective pleit daarom voor dat je in formulieren beter kunt aangeven welke velden optioneel zijn door ze te markeren met ‘(optioneel)’. Dit vergt wel dat het formulier een duidelijke introductie heeft met instructies. Bijvoorbeeld: ‘Alle velden zijn verplicht behalve als ze zijn gemarkeerd met ‘Optioneel’.
In een onderzoek ziet UX expert Luke Wroblewski dat het woord ‘Optioneel’ beter presteerde dan een visuele indicatie zoals een asterisk *. Gebruikers ervaren het formulier positiever dan wanneer de verplichte velden alleen met een asterisk werden aangegeven.
Als er veel verplichte velden zijn, kan het lastig zijn voor de gebruiker om de optionele velden te herkennen. Daarom pleit UX expert Jessica Enders voor om alleen de optionele velden te markeren en geen asterisk te gebruiken (Designing UX Forms, 2016, p. 171).
Wat is nou het juiste antwoord? Verplichte velden of de optionele velden aangeven?
Uit het eyetrackonderzoek van Seckler, Heinz, Bargas-Avila et al. (2014) is het duidelijk dat het sowieso nodig is om een verschil te maken tussen verplichte en optionele velden.
Uiteindelijk gaat het om het duidelijk en makkelijk maken voor de gebruiker. Wees daarom consistent in het formulier, kies één manier om de verplichte velden of de optionele velden aan te geven en geef aan in de introductie hoe de gebruiker het formulier moet invullen.

Kleur en contrast bij verplichte velden
Moet een asterisk rood zijn? Dat is niet noodzakelijk maar wel gebruikelijk. Het is belangrijk dat niet de kleur alleen aangeeft dat iets belangrijk of verplicht is. Door alleen iets met kleur aan te geven kunnen kleurenblinde mensen de hint volledig missen.
Notificaties en foutmeldingen
Zorg ervoor dat notificaties en foutmeldingen makkelijk te begrijpen zijn. Geef bezoekers duidelijke en eenvoudige instructies als iets opgelost moet worden. Als een formulier succesvol is verzonden, moet de gebruiker een terugkoppeling krijgen dat het gelukt is.
Tip 8: Gebruik de headings om fouten of successen weer te geven
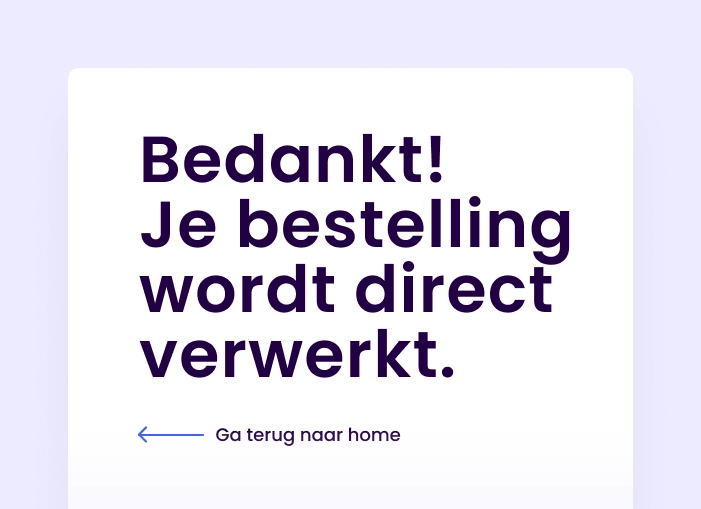
Foutmeldingen of succes-meldingen kun je het beste via de headings van de pagina’s communiceren. Waarom zo vraag je misschien? Als de pagina opnieuw geladen is na het insturen van het formulier, begint de hulptechnologie helemaal boven aan de pagina weer. Hierdoor kan de gebruiker direct een melding krijgen dat het verzenden van het formulier niet gelukt is. Geef fouten of successen weer in de H1 of H2, bijvoorbeeld:
<H1> 3 fouten - contactformulier </H1>
<H1> Bedankt! Je bestelling wordt direct verwerkt </H1>


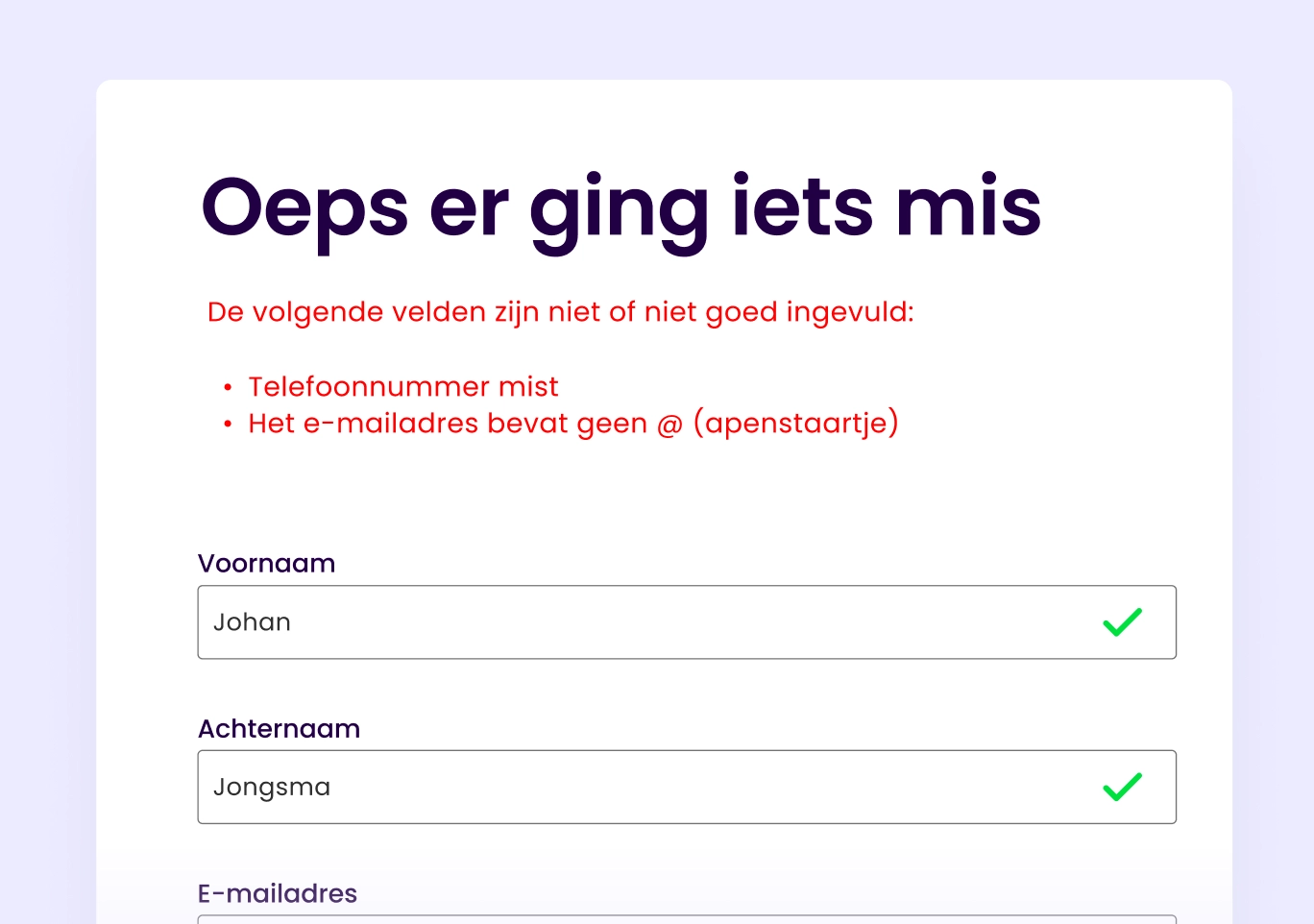
Tip 9: Plaats een samenvatting van de foutmeldingen boven het formulier
Maak het voor gebruikers makkelijker door een samenvatting van de foutmeldingen te tonen vóór het formulier begint.
Geef de samenvatting een duidelijke titel
Verwijs naar het label waar de fout is opgetreden
Geef een duidelijke beschrijving van wat verkeerd is gegaan
Leg uit hoe de gebruiker de fout kan oplossen, inclusief eventuele formaatvereisten
Link naar het desbetreffende invoerveld zodat de gebruiker het direct kan oplossen

Tip 10: Gebruik een mix van tekstuele en visuele bevestigingen
Laat de gebruiker direct zien of wat zij heeft ingevuld voldoet aan de eisen van het invoerveld. Bijvoorbeeld met een vinkje (✓) en een groene rand. Fouten kun je aangeven met bijvoorbeeld een rode ✗ of een uitroepteken en een rode rand om het invoerveld heen.
Maak het extra makkelijk voor de gebruiker door ook direct aan te geven wat er verkeerd is gegaan en hoe zij het kan oplossen.


Ook kan het handig zijn om automatische feedback aan te bieden zodat gebruikers direct weten of de informatie die zij hebben gegeven juist is of mogelijk is. Bijvoorbeeld bij het kiezen van een gebruikersnaam. Zo hoeft de gebruiker niet het formulier meerdere keren te versturen om te checken of zijn of haar gewenste gebruikersnaam beschikbaar is.
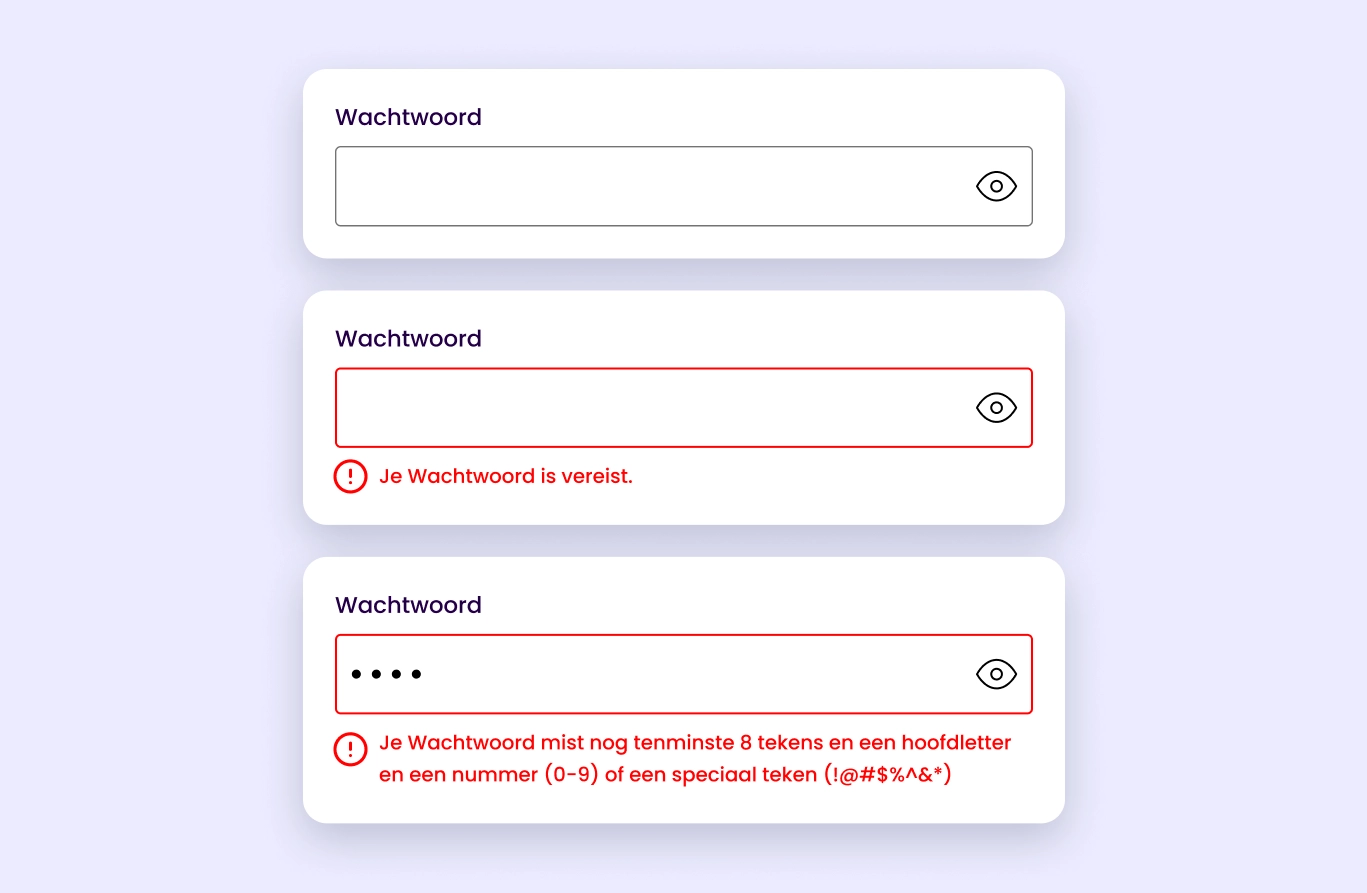
Voorbeeld van Ikea foutmeldingen
Bij het aanmaken van een nieuw account bij IKEA zijn de vereisten van het wachtwoord niet eens in beeld en worden ze pas getoond wanneer je begint te typen. Dit kan tot frustratie leiden omdat het voor de gebruiker lijkt alsof zij al iets fout gedaan heeft, nog voordat zij dit volledig ingevuld heeft. Ook kan dit voor twijfels zorgen.

Maak het formulier behapbaar
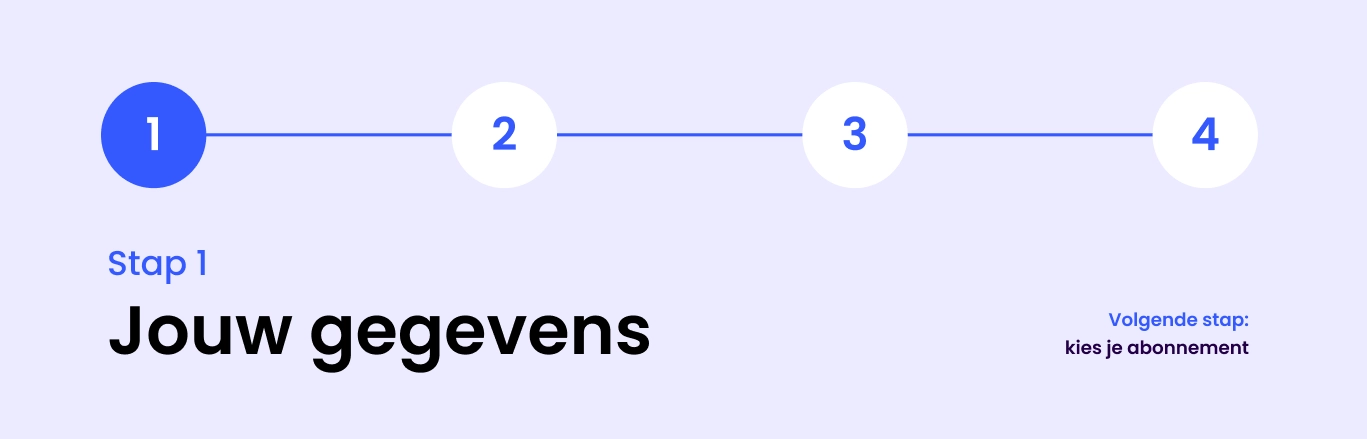
Tip 11: Deel het formulier op in stapjes
Wanneer een formulier lang is kan het gebruikers helpen om het formulier op te delen in kortere stappen. Zo is het formulier minder overweldigend en makkelijker te begrijpen.
Dit geldt voornamelijk voor mensen die bijvoorbeeld minder ervaring hebben met computers. Of mensen met cognitieve beperkingen.
Hoe kun je dit het beste aanpakken?
De eerste stap in het formulier moet aangeven hoeveel stappen het formulier uit bestaat
Elke stap moet ook aangeven hoe ver de gebruiker is in het formulier
Verander de titel van de pagina om de voortgang duidelijk te maken
Herhaal de overkoepelende instructies per pagina/stap
Maak het gemakkelijk om optionele invoervelden over te slaan

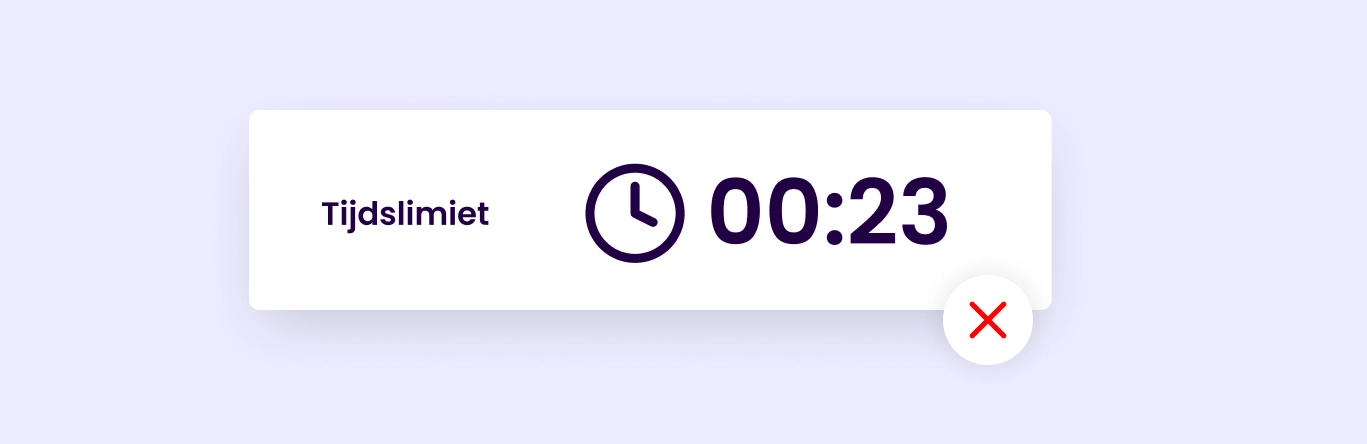
Tip 12: Gebruik geen tijdslimiet
Gebruikers moeten een formulier kunnen invullen in hun eigen tempo. Gebruik daarom geen tijdslimiet voor je formulieren. Als het nodig is voor veiligheidsredenen is het belangrijk om de gebruiker een optie te geven om het uit te zetten of verlengen.

Dit geldt niet bij evenementen, veilingen of spelletjes waarbij tijd een belangrijke rol speelt.
Let op, plaats ook geen ‘reset’ button naast het verzend knopje. De kans dat een gebruiker verkeerd klikt is heel groot. Zoals Jessica Enders zegt: er is geen betere manier om je gebruikers te frustreren dan dat ze per ongeluk al hun ingevulde informatie verwijderen.
“There’s no more surefire way to frustrate your users than setting them up to delete their own information!” Jessica Enders (2016)
Tip 13: Extra controle voor het versturen
Aan het einde van een complex formulier is het slim om een korte samenvatting te geven van wat de gebruiker heeft ingevuld. Zo gaat zij niet twijfelen of het formulier goed ingevuld is voor het versturen.

Conclusie toegankelijke formulieren
Toegankelijkheid draait niet alleen om het design. Het is een samenspel van functionaliteit, techniek, design en tekst. Een functioneel mooi ontwerp is slechts het begin; de techniek achter moet ook naadloos aansluiten op hulptechnologie. Gelukkig zijn er daar genoeg richtlijnen voor! In dit artikel heb je geleerd hoe je jouw formulieren kan verbeteren en toegankelijker kan maken.
Weet je niet waar je moet beginnen? Deze 13 praktische tips pas je direct toe op je formulier:
Gebruik een duidelijk <label> element in de code
Vergroot het klik-gebied door labels boven invoervelden te gebruiken
Groepeer gerelateerde invoervelden
Geef instructies in het label OF
Plaats instructies direct onder het label of het invoerveld
Gebruik de juiste kleurcontrast voor instructies binnen in invoervelden
Geef verplichte of optionele velden duidelijk aan
Gebruik headings om fouten of successen weer te geven
Plaats een samenvatting van foutmeldingen boven het formulier
Gebruik een mix van tekstuele en visuele bevestigingen
Deel lange formulieren op in stapjes
Gebruik geen tijdslimiet
Zorg voor extra controle bij het versturen van complexe formulieren
What will the future bring?
Toegankelijke formulieren zijn niet iets wat je in de toekomst pas hoeft aan te pakken. Ze zijn nu al noodzakelijk voor een optimale gebruikerservaring. Elke keer dat je geen rekening houdt met de uiteenlopende behoeften en mogelijkheden van gebruikers, mis je een kans om je bereik en impact te vergroten.
Inclusiviteit in ontwerp betekent dat je producten en diensten toegankelijk maakt voor iedereen, ongeacht hun fysieke of cognitieve beperkingen. Door nu te investeren in toegankelijkheid, bouw je aan een solide fundament voor je online bedrijfsvoering.
Meld je aan voor onze nieuwsbrief en ontvang maandelijks praktische inzichten, tips en tricks om je op weg te helpen naar online groei!
Vul hieronder jouw e-mail in en ontvang direct een handig weetje 🙂
