Stel je voor dat je met bijvoorbeeld interviews, observaties, brainstormsessies of benchmarks de wensen en verwachtingen van je bezoeker in kaart hebt gebracht. Je zit dan met een hele lijst van functionaliteiten. Hoe ga je verder?
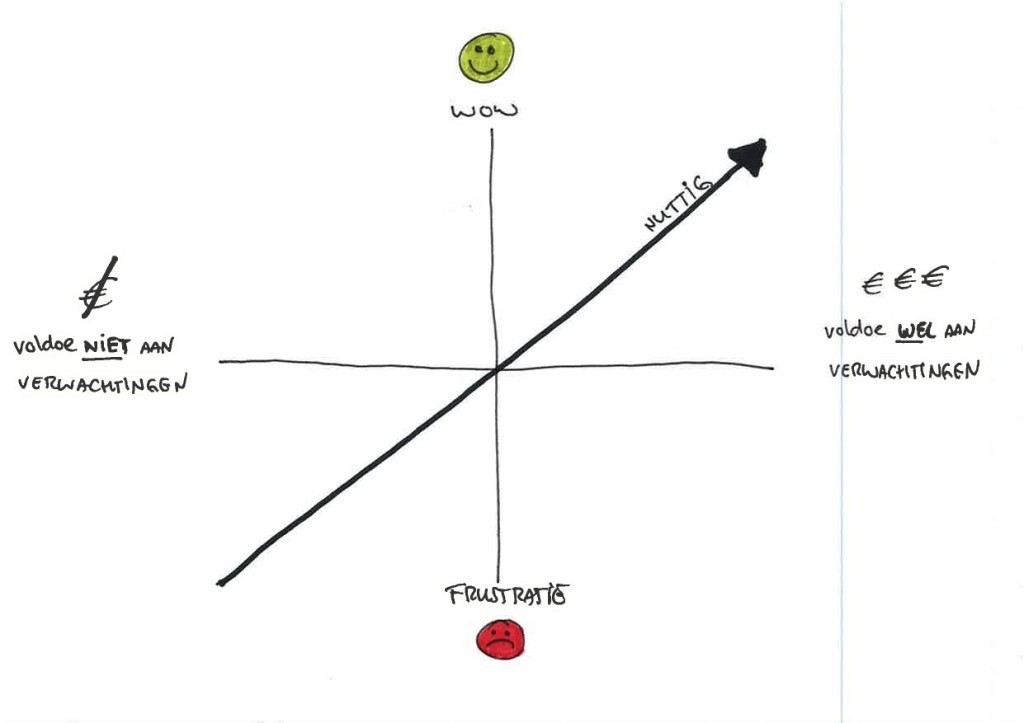
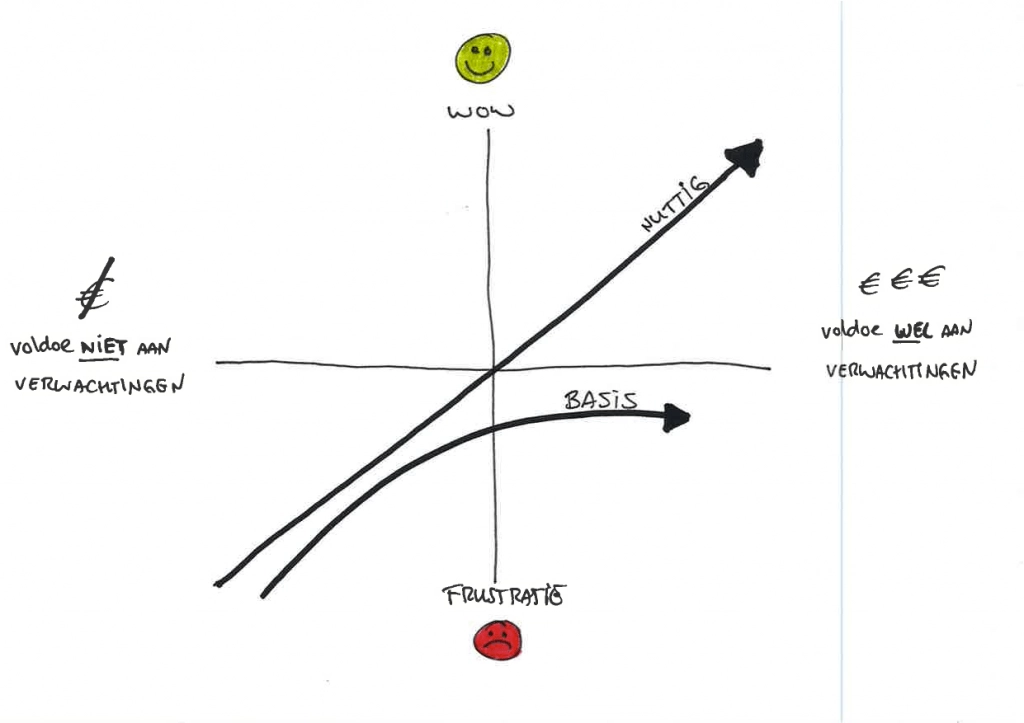
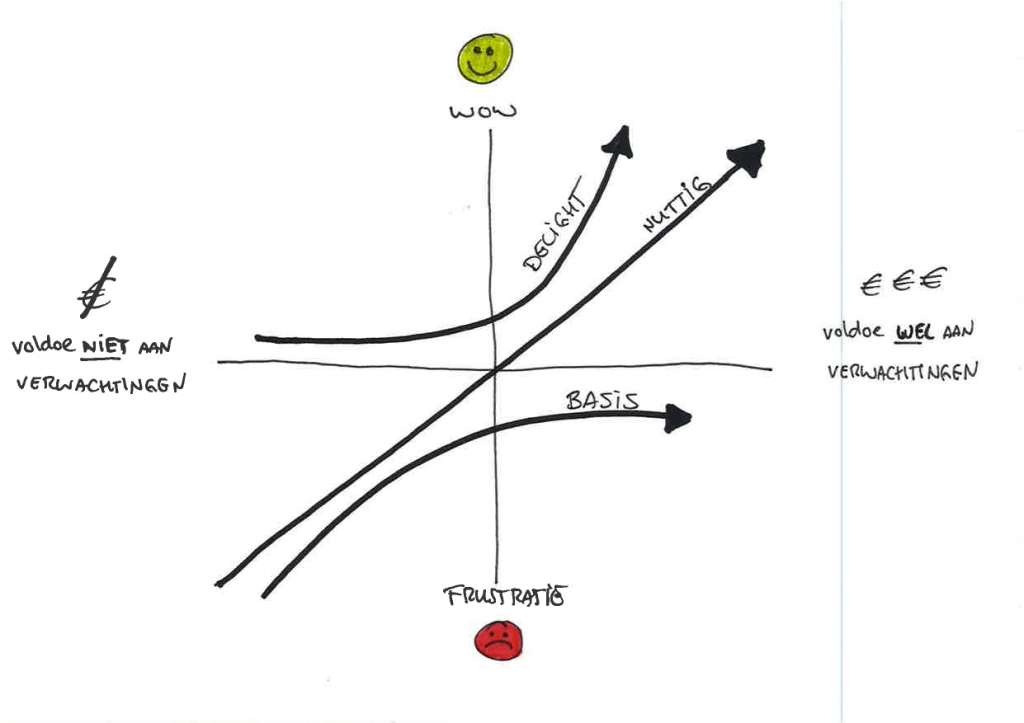
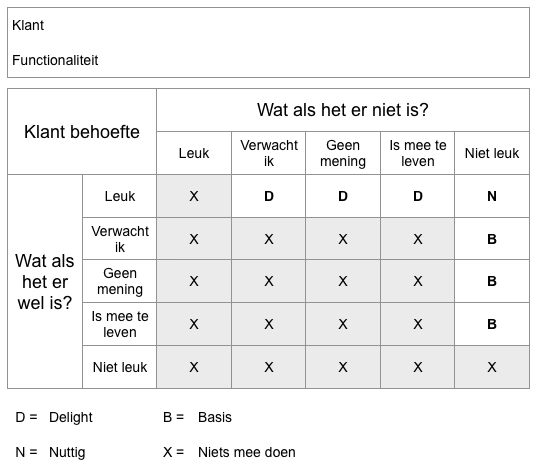
Het kano model helpt je om die functionaliteiten zo in te delen dat je weet welke je minimaal door moet voeren (basis), welke onmisbaar zijn voor doorontwikkeling (nuttig) en welke voor een wow ervaring kunnen zorgen (delight). De drie kenmerken kun je visueel maken in een modelletje.

Dankzij de nuttige functionaliteiten kan iemand nog beter en sneller zijn doel bereiken. Ze zorgen voor sterke tevredenheid en zijn belangrijk voor de doorontwikkeling van je site. Als de basis staat, ga je hier direct mee aan de slag.

De basis functionaliteiten moeten er minimaal inzitten, wil je überhaupt iets van de grond krijgen. Ze zorgen niet voor extreme tevredenheid, maar wel voor extreme ontevredenheid als ze er niet in zitten. Ze moeten aanwezig zijn op D-day. Zie het als de remmen van je auto, een bed in een hotelkamer of zout in je gerecht.

De delight functionaliteiten kunnen het verschil maken, hier ligt de wow factor! Als je ze er niet in stopt is er weinig aan de hand, omdat mensen het niet verwachten. Ben je slim en doe je het wel, dan overtref je de verwachting en verras je mensen. Het is de manier om te innoveren.
Welke etiket krijgt welke functionaliteit
Om erachter te komen of een functionaliteit ‘basis’, ‘nuttig’ of ‘delight’ is nodig je mensen uit en stel je vragen. Zo simpel als dat. Het gaat om twee soorten vragen, namelijk:
1. Wat zou je er van vinden als deze functionaliteit in de website zou zitten?
2. Wat zou je er van vinden als deze functionaliteit niet in de website zou zitten?
De antwoordmogelijkheden zijn:
1. Dat zou ik leuk vinden
2. Dat verwacht ik
3. Ik heb geen mening
4. Daar kan ik mee leven
4. Dat zou ik niet leuk vinden
Per deelnemer vul je onderstaand tabelletje in en die zet je in een grote spread sheet. Je telt per functionaliteit de antwoorden van alle deelnemers op en je weet welk etiket hoort bij welke functionaliteit.

Voorbeeld: zout in je gerecht
Wanneer je bepaalde standaardelementen weghaalt uit een totaalplaatje, zorgt dat voor onvrede. Zout bijvoorbeeld. Als je dat weghaalt uit een gerecht, mist iedereen het. Maar als het er wel in zit, zegt niemand er iets over. Ze verwachten simpelweg dat er zout in het gerecht zit. Het is een basisvoorwaarde. Je kunt ook een extra ingrediënt aan het gerecht toevoegen waardoor iedereen het geweldig vindt. Dat is de wow factor.
Delighters zorgen voor de wow
Je komt er niet altijd zomaar achter welke functionaliteiten delight zijn. Het zijn immers de functionaliteiten die mensen niet verwachten; ze worden niet spontaan genoemd als je ernaar vraagt.
Neem nou het magneetje aan de oplader van Apple, de zogenoemde ‘magsafeclip’. Doordat de oplader met een magneetje bevestigd zit aan je MacBook, valt deze niet op de grond als je over het draad struikelt. Briljant. Daar kom je als designer achter door bijvoorbeeld te observeren; dat je mensen over hun oplader ziet struikelen en de computer ziet vallen.
Voorbeeld: zout in je gerecht
Wanneer je bepaalde standaardelementen weghaalt uit een totaalplaatje, zorgt dat voor onvrede. Zout bijvoorbeeld. Als je dat weghaalt uit een gerecht, mist iedereen het. Maar als het er wel in zit, zegt niemand er iets over. Ze verwachten simpelweg dat er zout in het gerecht zit. Het is een basisvoorwaarde. Je kunt ook een extra ingrediënt aan het gerecht toevoegen waardoor iedereen het geweldig vindt. Dat is de wow factor.
Delighters zorgen voor de wow
Je komt er niet altijd zomaar achter welke functionaliteiten delight zijn. Het zijn immers de functionaliteiten die mensen niet verwachten; ze worden niet spontaan genoemd als je ernaar vraagt.
Neem nou het magneetje aan de oplader van Apple, de zogenoemde ‘magsafeclip’. Doordat de oplader met een magneetje bevestigd zit aan je MacBook, valt deze niet op de grond als je over het draad struikelt. Briljant. Daar kom je als designer achter door bijvoorbeeld te observeren; dat je mensen over hun oplader ziet struikelen en de computer ziet vallen.

Doordat de oplader met een magneetje bevestigd zit aan je MacBook, valt deze niet op de grond als je over het draad struikelt (Zoooooo 2018).
Kijken naar de concurrent
Wat voor het ene bedrijf een delighter is, is dat echter niet voor het andere. Als Microsoft de ‘magsafeclip’ na gaat maken zorgt het niet (perse) voor een wow. Het is immers al bekend en je verwacht gewoon dat het erop zit. Op een gegeven moment is een functionaliteit dus niet meer delight, maar basis geworden.
Heb je allerlei delight functionaliteiten bedacht die je in site wilt stoppen? Niet doen! Kijk eerst of de concurrent ze al aanbiedt. Is dat niet het geval, dan kun je ze beter gespreid invoeren. Je bent continu aan het vooruitkijken en bedenken welke functionaliteit je het beste op welk moment kunt toevoegen. Bovendien houd je rekening met de investering voor het invoeren van de functionaliteit.
Voorbeeld: de aap van Mailchimp
Mailchimp is een tool waarmee je eenvoudig digitale nieuwsbrieven kunt maken. Ze hebben een aap als beeldmerk die op de site allerlei leuke dingen tegen je zegt. Een slimme functionaliteit die voor een wow zorgt. Het is niet duur om te bouwen en qua organisatie kost het ook niet veel, maar mensen vinden het leuk!
Het kano model helpt je om te beslissen of een functionaliteit de moeite van de investering waard is. Het invoeren van de uitspraken van de Mailchimp aap is een kleine investering met een hoog rendement. Andersom zien we ook vaak genoeg dat een functionaliteit een hoge investering vraagt, terwijl de bezoeker neutraal tegenover de functionaliteit staat.
Het kano model: inspelen op de experience
Wij zijn fan van het kano model! Je bent continu vanuit de gebruiker (en dus human centered) aan het beredeneren en kan heel nauwkeurig inspelen op de experience. Zorg dus eerst dat alle verwachte functionaliteiten aanwezig zijn en ga vervolgens een stap verder, zodat je doelgroep versteld staat van de mogelijkheden. Ga voor de wow-factor!
Meld je aan voor onze nieuwsbrief en ontvang maandelijks praktische inzichten, tips en tricks om je op weg te helpen naar online groei!
Vul hieronder jouw e-mail in en ontvang direct een handig weetje 🙂